css3怎麼將背景設為漸層色
- 青灯夜游原創
- 2021-12-15 14:00:4813684瀏覽
設定方法:1、使用「background:linear-gradient(漸變方向,顏色1,顏色2,..);」語句;2、使用「background:radial-gradient(shape 大小位置,開始顏色,..,終止顏色);”語句。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
漸層 Gradient
CSS3 漸層(gradients)可以讓在兩個或多個指定的顏色之間顯示平穩的過渡。比較使用漸層圖片,gradients 可以減少下載的時間和寬頻的使用,並且在放大時看起來效果更好。
線形漸層
顏色值沿著一條隱式的直線逐漸過渡。由 linear-gradient() 產生。
為了建立一個線性漸變,你必須至少定義兩個顏色節點。顏色節點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
語法
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
-
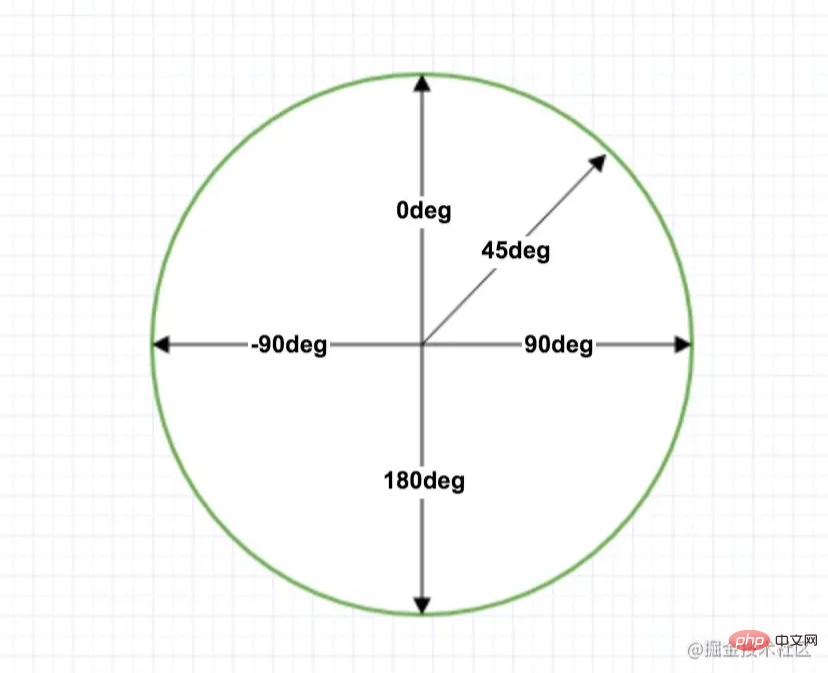
#<angle></angle>:以角度值指定漸層的方向(或角度)。角度順時針增加。
-
<side-or-corner></side-or-corner>:描述漸層線的起始點位置。to top,to bottom,to left和to right這些值會轉換成角度0 度、180 度、270 度和90 度。其餘值會轉換為一個以向頂部中央方向為起點順時針旋轉的角度。漸層線的結束點與其起點中心對稱。 -
<color-stop-list></color-stop-list>:顏色變化清單。支援透明度(rgba(255,0,0,0.1))。
範例:背景色線性漸層--background-image linear-gradient()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
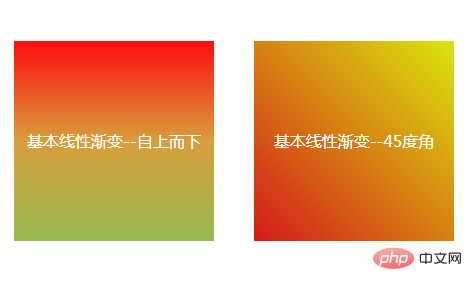
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>
-
##徑向漸層radial-gradient() - CSS 函數創建了一個圖像,該圖像的顏色值由一個中心點(原點)向外擴散並逐漸過渡到其他顏色值。
同樣至少需要定義兩種顏色節點,也可以指定漸層的中心(預設在中心點,- center
- )、形狀(預設橢圓形
ellipse)、大小(預設 farthest-corner - ,表示到最遠的角落)
<pre class="brush:css;toolbar:false;">radial-gradient( [shape size at position] ? <color-stop-list> [ , <color-stop-list> ]+ )</pre>- shape
:橢圓形(ellipse ,預設)或圓形(
) - )、形狀(預設橢圓形
-
closest -sidesize: , 漸層的邊緣形狀與容器距離漸層中心點最近的一邊相切(圓形)或至少與距離漸變中心點最近的垂直和水平邊相切(橢圓形)。
closest-corner, 漸層的邊緣形狀與容器距離漸層中心點最近的一個角相交。
 farthest-side
farthest-side
farthest-corner
, 漸層的邊緣形狀與容器距離漸層中心點最遠的一個角相交。:可以是具體的兩個位置偏移值(
10% 20%),也可以是關鍵字(left、right、top、bottom)
範例:背景色徑向漸層--background-image radial-gradient()
###<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
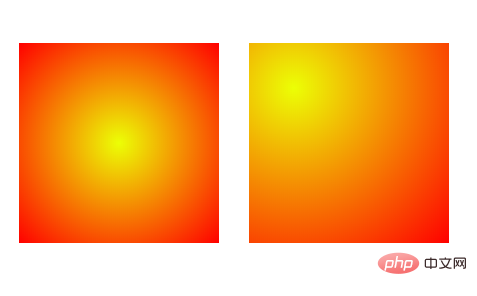
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html># ##############重複漸層#########重複多次漸層圖案直到足以填滿指定元素。由 ###repeating-linear-gradient()### 和 ###repeating-radial-gradient()### 函數產生。 ######重複函數的參數同上,不同的是它會基於漸變長度(最後一個色標和第一個之間的距離)倍數重複。 ###<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--重复渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background: repeating-linear-gradient(
to top left,
lightpink,
lightpink 5px,
white 5px,
white 10px
);
}
.demo2{
background: repeating-radial-gradient(
powderblue,
powderblue 8px,
white 8px,
white 16px
);
}
</style>
</head>
<body>
<div class="demo">
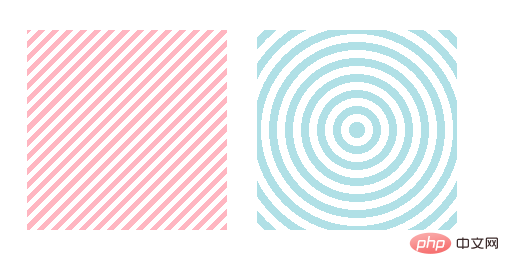
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>############(學習影片分享:###css影片教學###)###以上是css3怎麼將背景設為漸層色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3怎麼實現點擊隱藏div下一篇:css3怎麼實現點擊隱藏div