css3中屬性選擇器有哪三種
- 青灯夜游原創
- 2021-12-14 18:50:123445瀏覽
css3中的三種屬性選擇器:1、“[屬性名稱^=值]”,符合屬性值以指定值開頭的每個元素;2、“[屬性名稱$=值]” ,匹配屬性值以指定值結尾的每個元素;3、“[屬性名稱*=值]”,並匹配屬性值中包含指定值的每個元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3中的三種屬性選擇器
| #屬性選擇器 | 描述 | 範例 | 範例說明 | CSS |
|---|---|---|---|---|
| [attribute^=value] | 符合屬性值以指定值開頭的每個元素 | a[src^="https"] | 選擇每一個src屬性的值以" https"開頭的元素 | 3 |
| [attribute$=value] | 匹配屬性值以指定值結尾的每個元素 | a[src$=".pdf"] | 選擇每一個src屬性的值以".pdf"結尾的元素 | 3 |
| [attribute*=value] | 符合屬性值中包含指定值的每個元素 | a[src*="44lan"] | 選擇每一個src屬性的值包含子字串"44lan"的元素 | 3 |
[attribute^=value]屬性選擇器
[attribute^=value] 選擇器符合元素屬性值帶指定的值開始的元素。
範例:
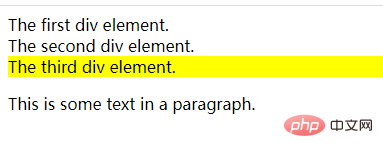
設定class屬性值以"test"開頭的所有div元素的背景顏色
<!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
<strong>[attribute$=value]</strong>屬性選擇器
#[attribute$=value] 選擇器符合元素屬性值帶指定的值結尾的元素。
範例:
設定class屬性值以"test"結尾的所有元素的背景顏色:
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
[attribute*=value]屬性選擇器
[attribute*=value] 選擇器符合元素屬性值包含指定值的元素。
範例:
設定class屬性值包含"test"的所有元素的背景顏色
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>
(學習影片分享:css影片教學)
以上是css3中屬性選擇器有哪三種的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3有哪些新增的選擇器下一篇:css3有哪些新增的選擇器

