css3怎樣實現選擇表格的偶數行
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-14 17:34:533436瀏覽
在
css中,可用「nth-child()」選擇器來選擇表格的偶數行元素,該選擇器用於匹配屬於其父元素的第n個子元素,當選擇器內的值為“ 2n」時,就會選擇偶數個數對象,語法為「表格行元素:nth-child(2n){css樣式代碼;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼實現選擇表格的偶數行
#在css中,想要選擇表格的偶數行元素,需要利用「nth- child()”選擇器。
:nth-child(n) 選擇器符合屬於其父元素的第 N 個子元素,不論元素的類型。
n 可以是數字、關鍵字或公式。
當選擇器內的值是2n的時候,就會選擇偶數個元素了。
範例如下:
<html>
<head>
<style>
tr:nth-child(2n)
{
background:#ff0000;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
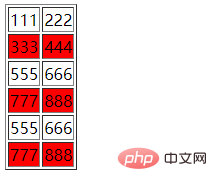
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3怎樣實現選擇表格的偶數行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3怎樣讓圖片縮小至消失下一篇:css3怎樣讓圖片縮小至消失

