css選擇器怎麼選擇倒數第幾個元素
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-14 15:23:067623瀏覽
在css中,可以利用「:nth-last-child()」選擇器選擇倒數第幾個元素,該選擇器從父元素的最後一個子元素開始計數,來匹配父元素的子元素,語法為「父元素:nth-last-child(子元素倒數值){css樣式碼;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css選擇器怎麼選擇倒數第幾個元素
#在css中,想要利用選擇器來選擇倒數的第幾個元素,可以利用:nth-last-child(n) 選擇器。
:nth-last-child(n) 選擇器符合屬於其元素的第 N 個子元素的每個元素,不論元素的類型,從最後一個子元素開始計數。
n可以是一個數字,一個關鍵字,或一個公式。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
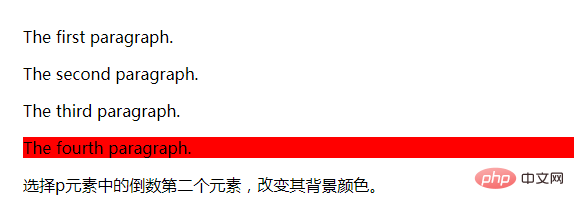
<p>选择p元素中的倒数第二个元素,改变其背景颜色。</p>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css選擇器怎麼選擇倒數第幾個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css樣式中focus是什麼意思下一篇:css樣式中focus是什麼意思

