jquery怎麼查詢目前元素是第幾個tr
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-13 15:12:053853瀏覽
方法:1、利用「$(this)」語句和index()方法取得目前tr元素的index位置,進而取得目前元素是第幾個,語法為「$(this).index( ) 1;」;2、利用alert()方法將取得到的目前元素位置數輸出即可。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼查詢目前元素是第幾個tr
#我們可以透過index()方法來查詢目前元素是第幾個tr。
index() 方法傳回指定元素相對於其他指定元素的 index 位置。
這些元素可透過 jQuery 選擇器或 DOM 元素來指定。
註解:如果找不到元素,index() 將會傳回 -1。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr").click(function() {
var col = $(this).index() + 1; // 列位置
alert("当前位置:第"+col+"个tr")
});
});
</script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
</body>
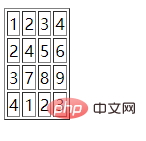
</html>輸出結果:

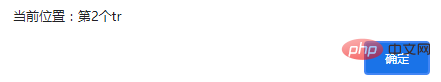
#點擊其中第二行元素時,輸出結果:

相關影片教學推薦:jQuery影片教學
以上是jquery怎麼查詢目前元素是第幾個tr的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery中怎樣增加class下一篇:jquery中怎樣增加class

