jquery怎樣實作驗證數字
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-13 12:11:272984瀏覽
方法:1、宣告一個驗證數字的正規表示式,語法為「var a=/^[1-9][0-9] $/gi;」;2、在if語句中利用test()方法來驗證數字,語法為「if(a.test(指定內容)){是數字碼;}else{不是數字碼;}」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼實作驗證數字
寫驗證數字的正規表示式,透過jquery中的test()方法使用正規表示式來驗證,再使用if語句來判斷,便可實現判斷數字的功能。以下舉例說明如何用jquery判斷是否為數字。
範例如下:
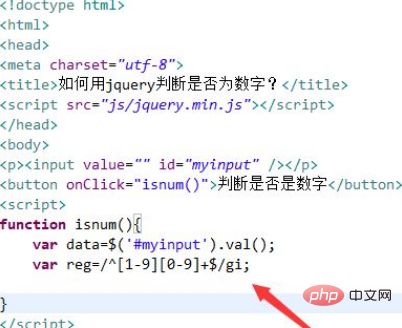
1、新建一個html文件,命名為test.html,用來講解如何用jquery判斷是否為數字。使用input標籤建立一個輸入框,並設定其id為myinput,主要用於下面透過該id獲得input物件。
使用button標籤建立一個按鈕,按鈕名稱為「判斷是否是數字」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行isnum()函數。
在js標籤內,創建isnum()函數,在函數內,透過input的id值(myinput)獲得input對象, 再使用val()方法獲得輸入的內容,同時編寫驗證數字的正則表達式“/^[1-9][0-9] $/gi”。

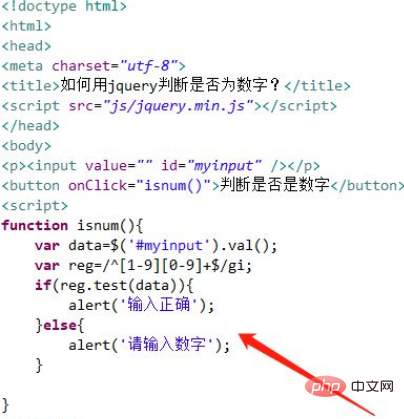
2、在isnum()函數內,使用if語句,透過test()方法利用正規表示式判斷輸入的內容是否是數字,如果是數字,則提示“輸入正確”,否則,提示“請輸入數字”。

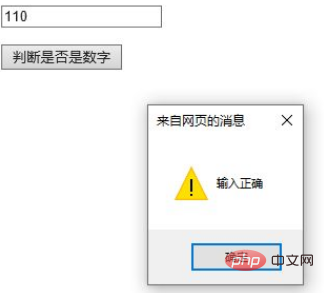
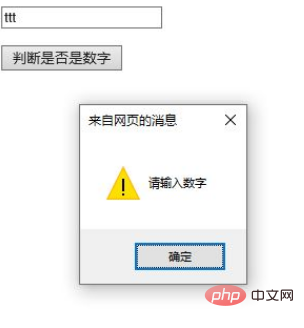
在瀏覽器中開啟test.html文件,在文字方塊輸入內容,點擊按鈕,查看實現的效果。


總結:
#1、建立一個test.html檔。
2、在檔案內,使用input標籤建立一個文字框,同時建立一個button按鈕,用來觸發執行js函數來判斷輸入內容。
3、在js標籤內,建立js函數,透過文字方塊的id值取得對象, 使用val()方法取得文字方塊的輸入內容,再使用test()方法利用正規表示式(/ ^[1-9][0-9] $/gi)來判斷輸入的內容是否為數字。
注意事項
除了可以使用正規表示式來判斷數字外,還可以使用Number()方法來判斷。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎樣實作驗證數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!

