jquery中eq的意思是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-13 11:01:006140瀏覽
eq的意思是:1、「:eq()」選擇器,該選擇器能夠選取具有指定index值的元素,語法為「$(":eq(index)")」; 2.「eq()」遍歷方法,此方法能傳回帶有被選元素指定索引號的元素,語法為「$(元素).eq(index)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中eq的意思是什麼
#1、表示的是:eq()選擇器。
:eq() 選擇器選取帶有指定 index 值的元素。
index 值從 0 開始,所有第一個元素的 index 值是 0(不是 1)。
經常與其他元素/選擇器一起使用,來選擇指定的群組中特定序號的元素。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
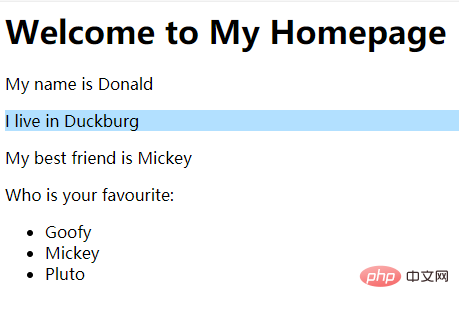
</html>輸出結果:

#2、表示的是eq()遍歷方法。
eq() 方法傳回帶有被選取元素的指定索引號的元素。
索引號碼從 0 開頭,所以第一個元素的索引號碼是 0(不是 1)。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery中eq的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

