css3顏色透明度怎麼寫
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-08 18:46:492879瀏覽
寫法:1、「rgba(紅色,綠色,藍色,透明度)」;rgba()函數透過紅綠藍三色疊加來產生各種顏色並控制顏色的透明度;2、「hsla (色相,飽和度,亮度,透明度)」;hsla()函數透過色相、飽和度和亮度來定義顏色並控制顏色的透明度。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3顏色透明度怎麼寫
#1、在css中,可以利用rgba() 函數,使用紅(R)、綠色( G)、藍(B)、透明度(A)的疊加來產生各式各樣的顏色。
語法如下:
rgba(red, green, blue, alpha)
其中:

#範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(255,0,0,1);}
</style>
</head>
<body>
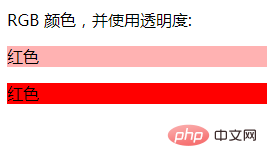
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">红色</p>
</body>
</html>輸出結果:

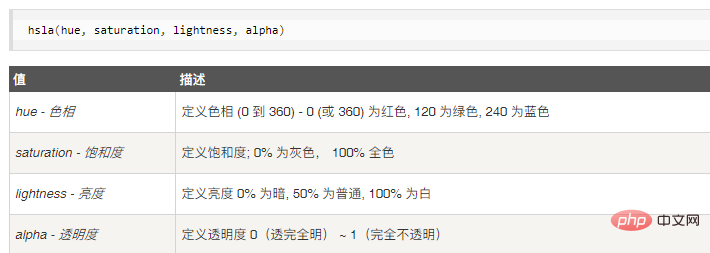
2、hsla() 函數使用色相、飽和度、亮度、透明度來定義顏色。
HSLA 即色相、飽和度、亮度、透明度(英文:Hue, Saturation, Lightness, Alpha )。

範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,50%,1);}
</style>
</head>
<body>
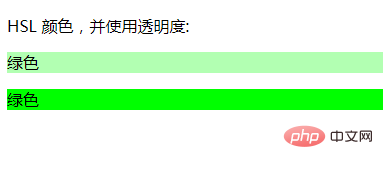
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">绿色</p>
</body>
</html>輸出結果:

css影片教學)
以上是css3顏色透明度怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中圓角屬性值能用百分比嗎下一篇:css中圓角屬性值能用百分比嗎

