css中圓角屬性值能用百分比嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-08 18:13:212570瀏覽
在css中,圓角屬性值能用百分比表示;「border-radius」屬性是css中用來設定元素圓角的屬性,當屬性值以百分比表示時,就會以百分比定義圓角的形狀,語法為「border-radius:數值%;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中圓角屬性值能用百分比嗎
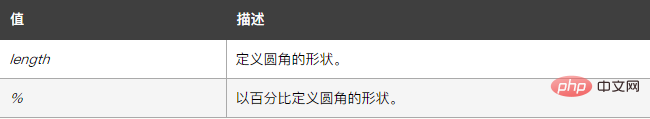
#在css中,利用利用「border-radius」屬性設定元素的圓角樣式,其中屬性值有兩種表示方法:

當使用百分比來表示圓角屬性時,就會以百分比定義圓角的形狀,範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:50%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
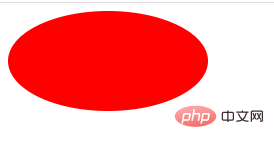
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css中圓角屬性值能用百分比嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

