css中怎麼把表格往下移
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-03 11:45:005910瀏覽
在css中,可以利用「margin-top」屬性把表格往下移,該屬性用於設定元素的上外邊距,只需要給表格元素加上「margin-top:向下移動距離值;”樣式,即可增加表格的上外邊距,進而使表格元素向下移動。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中怎麼把表格往下移
#在css中,可以使用margin-top屬性讓表格向下移動指定的距離。以下舉例說明css如何讓表格向下移動。
範例如下:
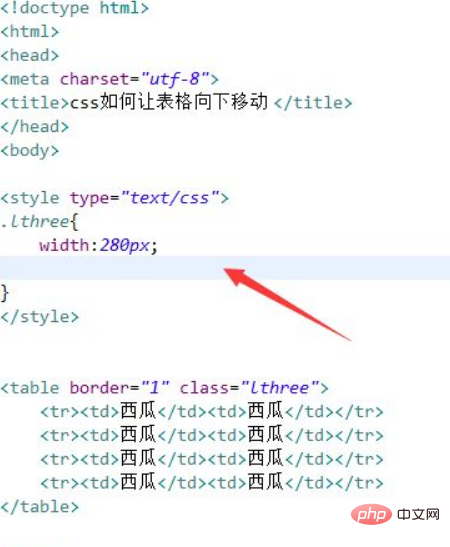
1、新建一個html文件,命名為test.html,用來講解css如何讓表格向下移動。建立一個表格,用於測試。設定table標籤的class屬性為lthree。透過class定義表格的樣式 ,定義它的寬度為280px。

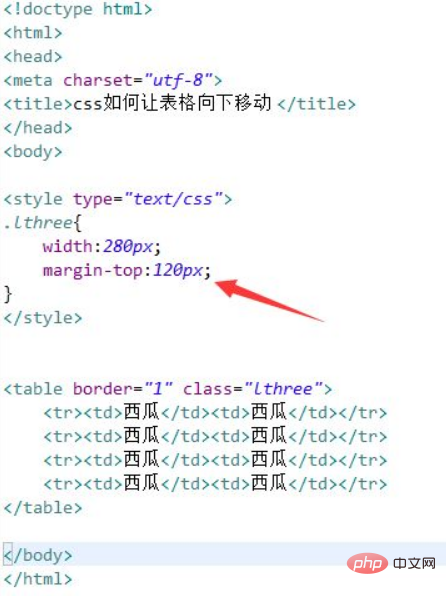
2、在css標籤內,使用margin-top屬性讓表格往下移動120px。

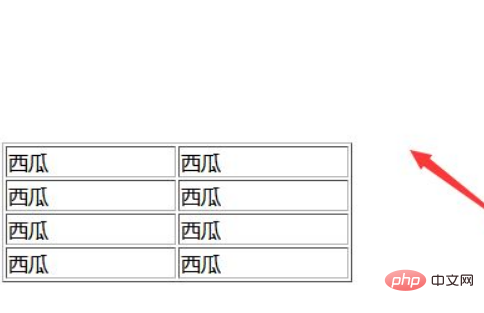
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
#1、建立一個表格,設定table標籤的class屬性為lthree。
2、在css標籤內,透過class定義表格的樣式 ,定義它的寬度為280px。
3、在css標籤內,使用margin-top屬性讓表格向下移動120px。
(學習影片分享:css影片教學)
以上是css中怎麼把表格往下移的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定背景圖片自適應大小下一篇:css怎麼設定背景圖片自適應大小

