css英文怎麼設定為單字首字母大寫
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-01 18:28:567048瀏覽
在css中,可利用「text-transform」屬性設定英文單字首字母大寫,該屬性用於控製文字大小寫,當屬性值為「capitalize」時,文字中單字以大寫字母開頭,語法為「元素{text-transform:capitalize;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css英文怎麼設定為單字首字母大寫
#在css中,如果我們想要英文每個單字的首字母大寫,如何實現呢?下面舉例來講解css如何設定英文每個單字的首字母大寫,我們要使用到text-transform這個屬性。
範例如下:
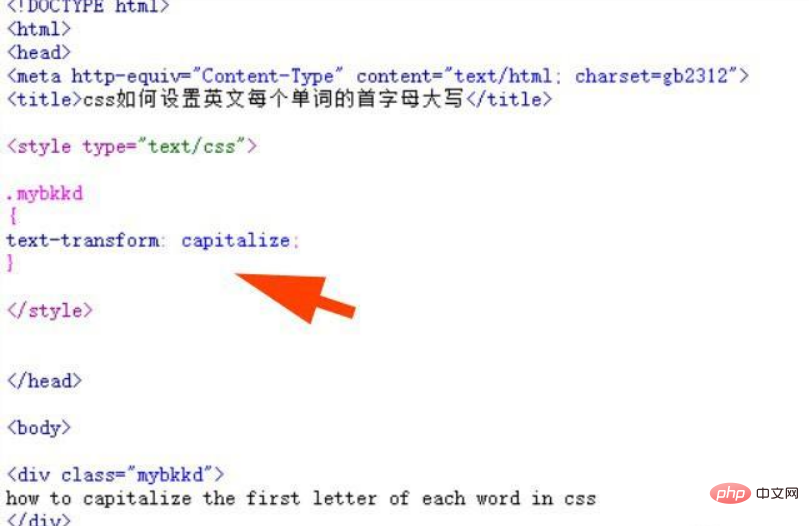
1、我們新建一個html網頁文件,把他命名為test.html,接下來我們用test.html檔案來講解css如何設定英文每個單字的首字母大寫。要使用div標籤建立一行文字,並且把文字內容寫上「how to capitalize the first letter of each word in css」。
為div標籤加上一個樣式,設定div標籤的class屬性為mybkkd。編寫css樣式標籤,mybkkd樣式將寫在該標籤內。

2、在css標籤內,透過div標籤的class屬性mybkkd設定英文每個單字的首字母大寫。在括號內,mybkkd的div設定css屬性樣式為text-transform: capitalize;

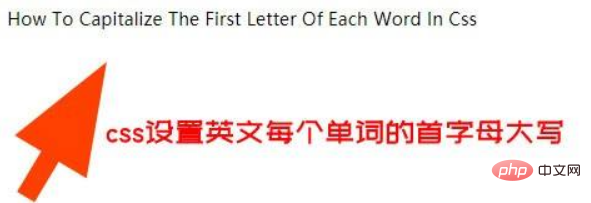
#在瀏覽器瀏覽test.html,看看效果能否實現。

注意事項
1、建立一個test.html頁面。
2、在test.html裡,使用到div標籤建立一行文字,並加上樣式名稱。
3、在css中,將mybkkd的樣式為text-transform: capitalize;
(學習影片分享:css影片教學)
以上是css英文怎麼設定為單字首字母大寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

