jquery怎麼選擇除了最後一列的其它元素
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-01 10:58:412830瀏覽
在jquery中,可以利用「$("元素:not(:last-child)")」語句選擇除了最後一列的其它元素;「:last-child」選擇器可以選取最後一列元素,“:not()”選擇器用於選取除指定元素以外的其它元素。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼選擇除了最後一列其它的元素
#我們可以透過:last-child選擇器和:not(selector) 來選擇器來選擇除了最後一列的元素。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$('tr td:not(:last-child)').css('background-color','red');
});
});
</script>
</head>
<body>
<button>选择除了最后一列的所有元素</button>
<table border="1">
<tr>
<td>one</td><td>two</td><td>three</td><td>last</td>
</tr>
<tr>
<td>blue</td><td>red</td><td>green</td><td>last</td>
</tr>
<tr>
<td>Monday</td><td>Tuesday</td><td>Wednesday</td><td>last</td>
</tr>
</table>
</body>
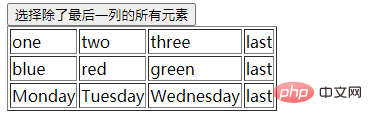
</html>輸出結果:

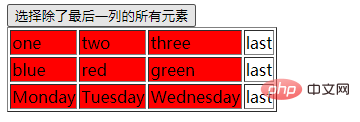
點擊按鈕後:

相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼選擇除了最後一列的其它元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼用jquery實現省市區連動下一篇:怎麼用jquery實現省市區連動

