jquery怎樣清除子元素
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-30 10:43:2512832瀏覽
jquery清除子元素的方法:1、利用children()方法取得父元素下的所有子元素對象,語法為「父元素物件.children()」;2、利用remove()方法將取得到的子元素物件清除即可,語法為「子元素物件.remove()」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼清除子元素
在jquery中,透過獲得元素對象,使用children()方法來獲得它的子元素,使用remove()方法便可以實作刪除子元素。
範例如下:
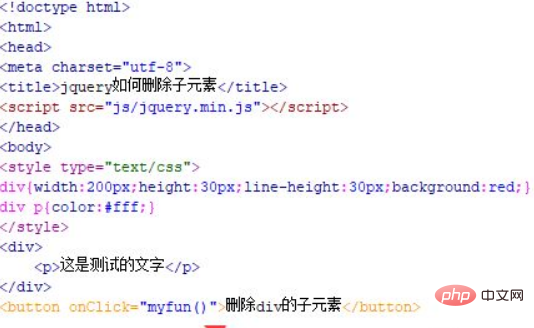
1、新建一個html文件,命名為test.html,用來講解jquery如何刪除子元素。使用div標籤建立一個模組,在div內,使用p標籤建立一行文字。
為了展示效果,在test.html檔案內,使用css設定div的樣式,定義div的寬度為200px,高度為30px,行高為30px,背景顏色為紅色,同時,定義p標籤的文字為白色。
用button標籤建立一個按鈕,按鈕名稱為「刪除div的子元素」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行myfun()函數。

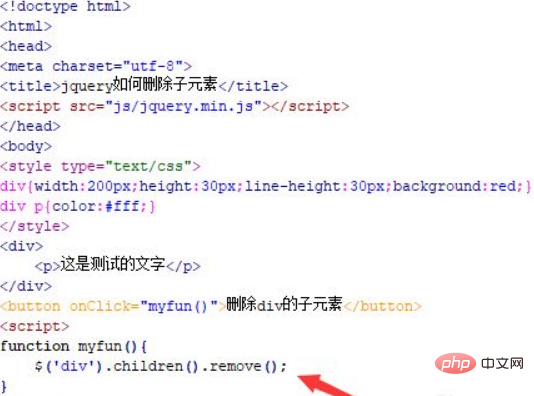
2、在js標籤中,建立myfun()函數,在函數內,透過元素名稱取得div對象,使用children()方法獲是div的子元素,透過remove()方法將div下所有的子元素刪除。

在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕後:

#總結:
1、建立一個test.html文件。
2、在檔案內,使用div標籤建立一個模組,在div內,使用p標籤建立一行文字。同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,透過元素名稱取得div對象,使用children()方法取得是div的子元素,透過remove()方法將div下所有的子元素刪除。
注意事項:
children()方法得到的是元素物件下所有的子元素。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎樣清除子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!

