jquery怎麼實現點擊跳轉頁面
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-30 10:43:1213415瀏覽
實作點擊跳轉頁面的方法:1、給按鈕元素綁定click點擊事件,指定事件處理函數;2、在事件處理函數中利用「window.location.href」屬性實作頁面跳轉,語法為「window.location.href="指定頁面路徑";」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼實現點擊跳轉頁面
#在jquery中,可以給按鈕綁定click點擊事件,使用window.location.href實現頁面的跳躍。
範例如下:
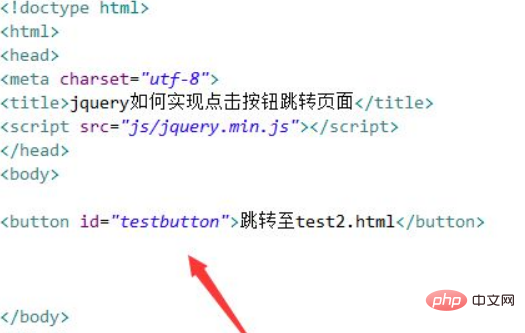
1、新建一個html文件,命名為test.html,用於講解jquery如何實現點擊按鈕跳轉頁面。使用button標籤建立一個按鈕,用於點擊跳轉。設定button標籤的id為testbutton,用於下面取得button物件。

2、在js標籤內,透過ready()方法在頁面載入完成時,執行function方法。
在function方法內,透過id取得button對象,給它綁定click點擊事件,當按鈕被點擊時,使用window.location.href實現頁面的跳躍。

在瀏覽器中開啟test.html文件,點擊按鈕,查看結果。

點擊按鈕後:

#總結:
1、使用button標籤建立一個按鈕,設定button標籤的id為testbutton。
2、在js中,透過id取得button對象,給它綁定click點擊事件,當按鈕被點擊時,使用window.location.href實現頁面的跳躍。
注意事項:
window.location.href支援相對路徑鏈接,也支援絕對路徑鏈接。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼實現點擊跳轉頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

