css怎麼取消圖片的自動填充
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-29 17:42:582986瀏覽
在css中,可以利用「background-repeat」屬性取消圖片的自動填充,語法為「圖片元素{background-repeat:no-repeat;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼取消圖片的自動填充
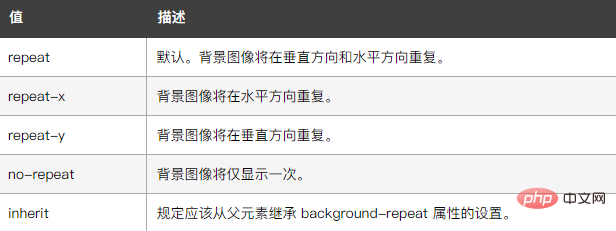
#我們可以透過「background-repeat」屬性取消圖片的自動填充,該屬性用於設定是否及如何重複背景影像。預設地,背景圖像在水平和垂直方向上重複。
當該屬性的值為no-repeat時,表示圖片不會自動填入。

範例如下:
<html>
<head>
<style type="text/css">
body{
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
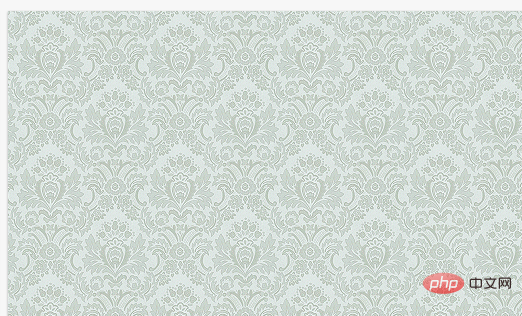
</html>輸出結果:

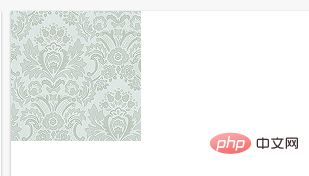
當新增background-repeat:no -repeat;樣式時,輸出結果:

(學習影片分享:css影片教學)
以上是css怎麼取消圖片的自動填充的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何縮放div元素下一篇:css如何縮放div元素

