css怎麼讓p標籤的字兩端對齊
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-29 15:33:437734瀏覽
方法:1、在p標籤內插入一個i標籤,為i標籤加上「display:inline-block;width:100%;」樣式;2、加上p標籤加上「text-align:justify ;」樣式,設定p標籤文字樣式為兩端對齊即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼讓p標籤的字兩端對齊
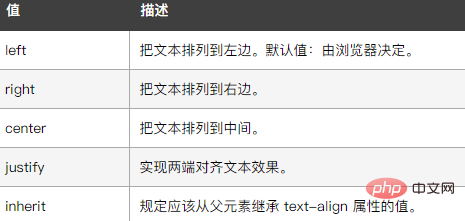
#在css中可以利用text-align實作p標籤的文字兩端對齊,該屬性的作用就是規定元素中的文字的水平對齊方式。當該屬性的值為justify時,就會實現兩端對齊文字效果。

同時光有該屬性還不能夠實現兩端對齊,在給p標籤當中插入一個i標籤,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
<p>设置两端对齐的p标签<i></i></p>
</body>
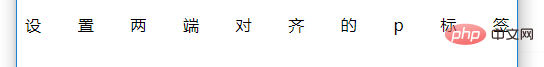
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css怎麼讓p標籤的字兩端對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定td只有右下邊框下一篇:css怎麼設定td只有右下邊框

