CSS裡怎麼做圖點擊有框的效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-29 17:42:182267瀏覽
在css中,可以利用「:active」選擇器和border屬性來實現圖片點擊有框的效果,語法為「圖片元素:active{border:邊框大小 solid 邊框顏色;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS裡怎麼做圖片點擊有框的效果
#在css中可以利用:active選擇器和border屬性來實現點擊有框的效果,:active 選擇器用於選擇活動連結。在一個連結上點擊時,它就會成為活動的(啟動的)。 border屬性用於設定元素的邊框樣式。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:388px;
height:249px;
}
div:active{
border:1px solid red;
}
</style>
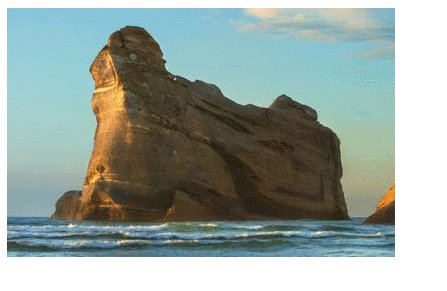
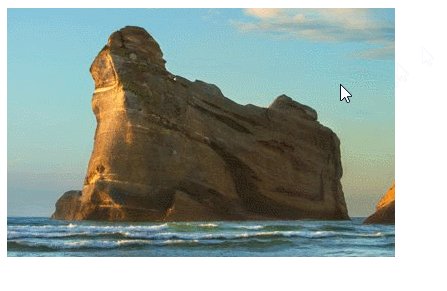
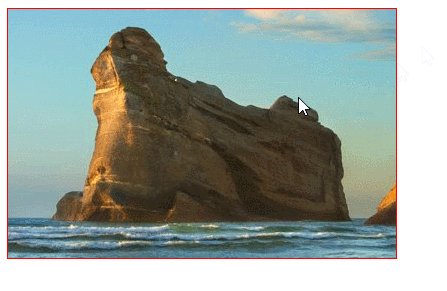
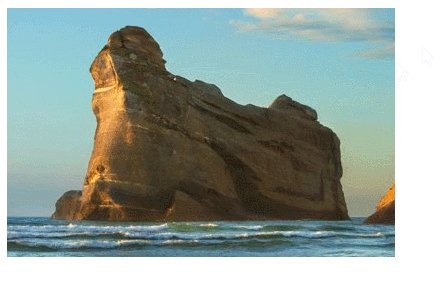
<div><img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" / alt="CSS裡怎麼做圖點擊有框的效果" ></div>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是CSS裡怎麼做圖點擊有框的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:用css怎麼設定img的圖片大小下一篇:用css怎麼設定img的圖片大小

