css怎麼不顯示a標籤下劃線
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-26 15:00:304673瀏覽
在
css中,可以利用「text-decoration」屬性使a標籤不顯示下劃線,該屬性的作用是規定添加到元素的修飾,當該屬性的值為「none」時,標籤會被顯示為沒有底線的標準文本,語法為“a{text-decoration:none;}”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼不顯示a標籤下劃線
#在css中可以利用text-decoration屬性來使a標籤不顯示下劃線,text- decoration 屬性規定加入到文字的修飾。
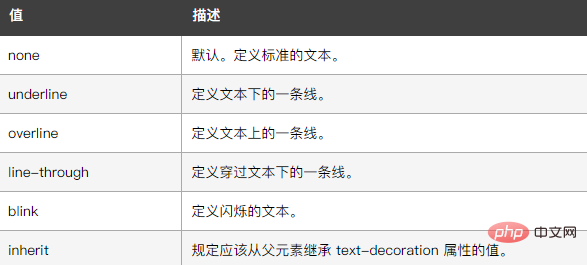
其中需要注意的是:

下面我們透過範例來看一下怎樣利用text-decoration來使a標籤的下劃線不顯示,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css怎麼不顯示a標籤下劃線的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中p標籤能設定高度嗎下一篇:css中p標籤能設定高度嗎

