css怎麼設定連結不顯示滑鼠小手
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-26 10:32:112654瀏覽
在css中,可以利用cursor屬性來設定連結不顯示滑鼠小手,該屬性的作用是規定元素顯示的遊標形狀,當該屬性的值為「default」時,連結的遊標就不會顯示小手,語法為「cursor:default;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定連結不顯示滑鼠小手
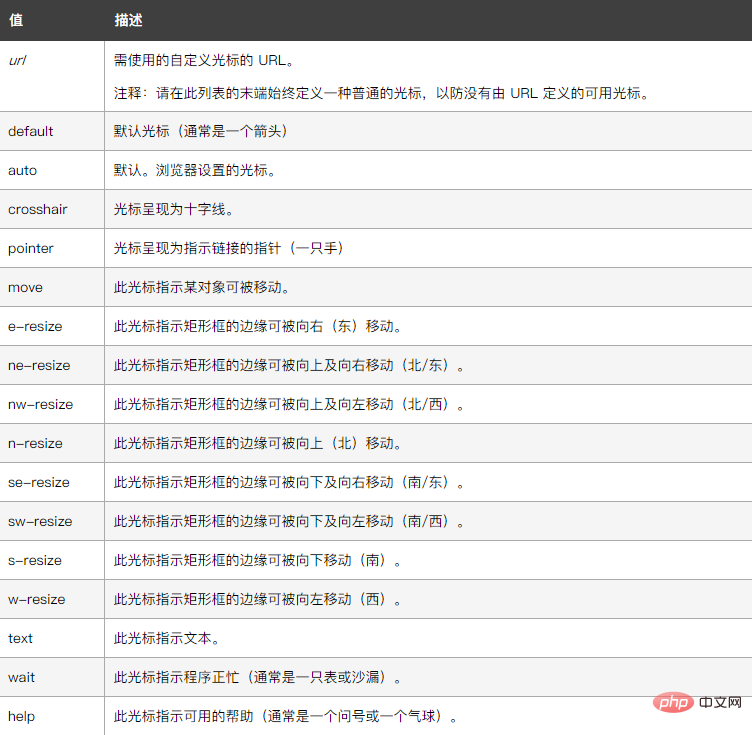
#在css中可以利用cursor 屬性來設定連線不顯示滑鼠小手樣式,該屬性用於規定要顯示的遊標的類型(形狀)。
該屬性值的設定如下:

下面我們透過範例來看怎麼設定滑鼠經過連線不顯示小手,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
a{
cursor:default;
}
</style>
</head>
<body>
<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css怎麼設定連結不顯示滑鼠小手的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼修改button寬度下一篇:css怎麼修改button寬度

