css怎麼呼叫class
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-25 17:29:097078瀏覽
在css中,可以利用「.class」選擇器來呼叫class,該選擇器用來選取具有指定class屬性的元素,語法為「.class屬性值{css樣式程式碼;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼呼叫class
我們平常在製作網頁頁面時,常常會用到class選擇呼叫CSS樣式屬性。對學習CSS的新手來說class的使用不是很熟悉,下面我們來簡單介紹一下。
Class在程式中稱為“類別”,同時在CSS中也書面語也叫“類別”。在CSS樣式中以小寫的「點」及「.」來命名如:.top{屬性:屬性值;}。
也就是“.”class選擇器選取帶有指定類別 (class) 的元素。
在html頁面裡則以class="top"來選擇調用,如:.top{屬性:屬性值;},在html裡調用為
這裡是文字
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
.intro
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
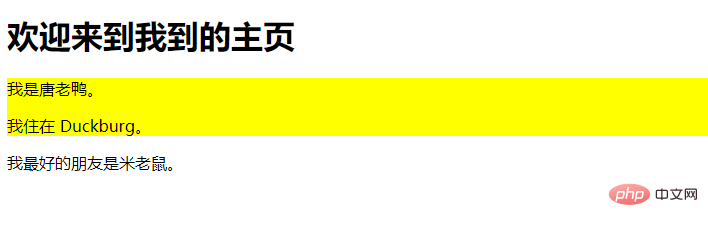
</html>輸出結果:

可以看出,透過「.class」選擇器能夠呼叫指定的class執行指定的css樣式。
注意事項:
這些都是最簡單的css,希望對初學者有幫助。
(學習影片分享:css影片教學)
以上是css怎麼呼叫class的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎樣設定按鈕背景色下一篇:css怎樣設定按鈕背景色

