css3中的陰影程式碼怎麼寫
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-25 15:08:073593瀏覽
寫入法:1、“元素物件{box-shadow:水平陰影垂直陰影模糊距離陰影尺寸顏色inset;}”,用於為元素框添加陰影;2、“文字物件{text-shadow:水平陰影垂直陰影模糊距離顏色;}”,用於為文字元素添加陰影。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3中的陰影程式碼怎麼寫
#在css中可以透過text-shadow屬性向文字設定陰影。透過box-shadow 屬性為框添加一個或多個陰影。
text-shadow屬性的語法為:
text-shadow: h-shadow v-shadow blur color;
box-shadow 屬性的語法為:
box-shadow: h-shadow v-shadow blur spread color inset;
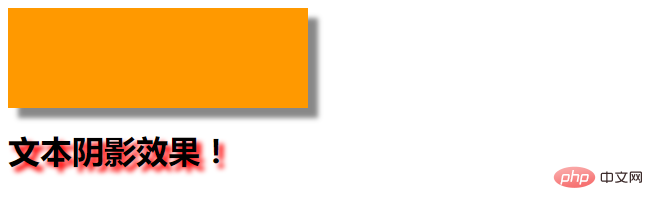
下面我們透過範例來看一下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
h1{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div></div>
<h1>文本阴影效果!</h1>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3中的陰影程式碼怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎樣去除a標籤的預設樣式下一篇:css怎樣去除a標籤的預設樣式

