react native怎麼修改端口
- 藏色散人原創
- 2021-11-26 11:14:042118瀏覽
react native修改連接埠的方法:1、透過npm start指令啟動React Native本地伺服器的連接埠號碼;2、修改server.js檔案;3、將預設的8081連接埠修改為你想要的連接埠號即可。

本文操作環境:Windows7系統、react17.0.1、Dell G3。
react native怎麼修改連接埠?
教你輕鬆修改React Native埠(如何同時運行多個React Native、8081埠佔用問題)_fengyuzhengfan的欄位-CSDN部落格
#是期待已久的新課上線囉!解鎖React Native開發新姿勢,一網打盡React Native最新與最熱技術,點我Get!!!
當我們運行一個React Native項目的時候,React Native會啟動一個默認端口號為8081的本地服務,該8081的服務就是React Native專案的一個本地伺服器,用來提供JSBundle套件和一些靜態資源。這一切都是React Native幫開發者配置好的,一切都是那麼簡便,但如果出現以下幾種情況,那麼你需要認真閱讀本文了:
8081端口被其他程式佔用(例如防毒軟體),導致React Native無法正常啟動8081的服務;
如果你想同時執行多個React Native專案;
-
#如果你好奇React Native的預設8081是如何設定的,想修改它;
修改React Native監聽埠
啟動React Native服務預設會監聽8081端口,那麼要如何修改這個預設的連接埠呢?接下來就跟著我一步一步來修改React Native服務預設的監聽的連接埠吧!
第一步:修改Server埠
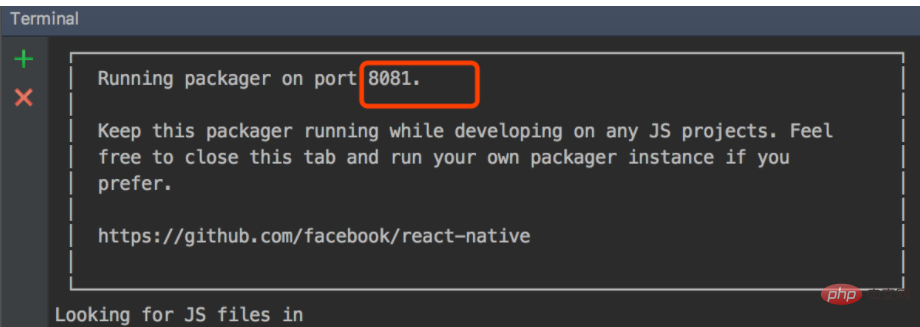
所謂Server端口,也就是我們透過npm start或react-native run-xxx指令啟動的React Native本地伺服器的連接埠號,如圖:
暫時修改Server連接埠
查看最新的server.js#的來源碼,不很難發現一段程式碼:
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...
從上述程式碼可以看出,我們在啟動react native服務的時候可以為它指定一個連接埠號碼:
react-native start --port=8082
提示:上述程式碼,是2017年8月1號提交的一個pull request,所以說在2017年8月1之前的React Native版本是沒有這個功能的。
永久修改Server連接埠
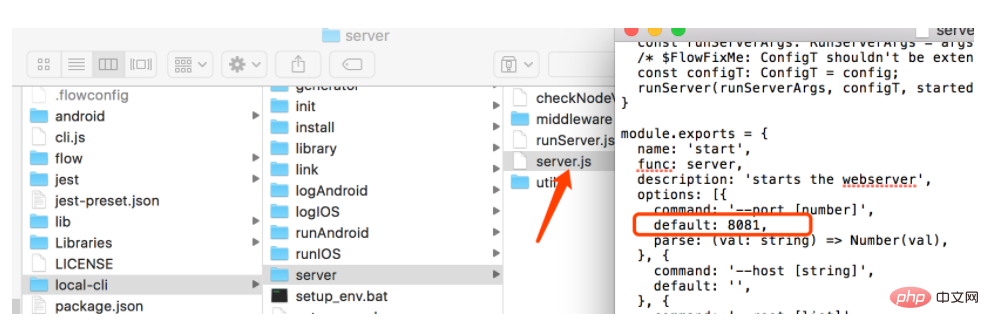
要永久修改這個預設連接埠號,我們需要修改server.js文件,server.js所在位置,在:
你的项目名称/node_modules/react-native/local-cli/server/server.js
找到這個文件,打開它,然後將預設的8081連接埠修改為你想要的連接埠號碼:

npm start即可:
No bundle URL present錯誤。
提示:如果你的React Native專案沒有iOS模組可以忽略此步驟;
- 透過XCode開啟React Native專案中的iOS專案;
- 修改下列檔案的連接埠號碼:
-
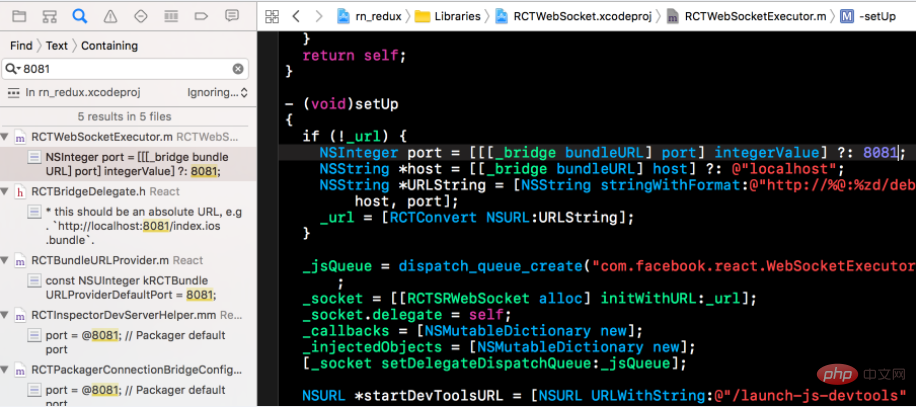
- RCTWebSocketExecutor.m
- RCTBridgeDelegate.h
- RCTBundleURLProvider.m
- RCTInspectorDevServerHelper.mm
RCTPackagerConnectionBridgeConfig.m
為了方便尋找這些檔案並定位到連接埠號,你可以藉助XCode的Show the Find navigator
功能來找出文字
8081

第三步:修改Android项目的端口号
在修改了React Native 服务的端口号之后,我们要需改Android项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有Android模块可以忽略此步骤;
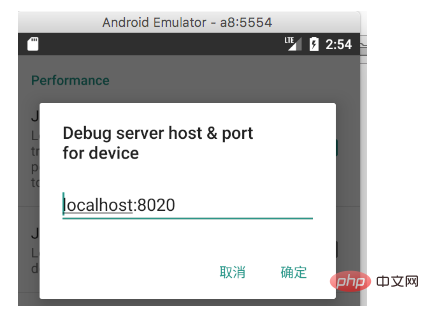
- 打开调试工具(Dev Settings),可以通过(command+M) 完成;
- 点击
Debug server host & port for device,添加localhost:xxx其中xxx为新的端口地址;
- 重新reload一下,就可以从新的端口加载jsbundle了。
另外,如果你的项目是源码级依赖React Native的话,也可以通过修改
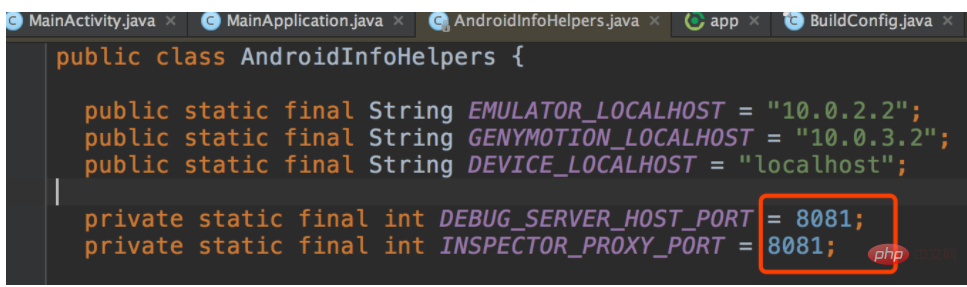
AndroidInfoHelpers.java文件来完成对Android项目的端口的修改。
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...

如何同时运行多个react native项目
因为端口绑定的缘故,默认情况下react native是不支持同时运行多个项目的。
如果我们要同时运行多个react native项目的话,**需要为同时运行的多个项目分配不同的端口号。**这样以来,我们就可以让react native支持同时运行多个项目了。关于如何为不同项目分配端口号,查看上文 [修改React Native监听端口](#修改React Native监听端口) 的教程即可。
如果大家对修改React Native端口还有不明白的地方,可以在文章下方给我留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。
推荐学习:《react视频教程》
以上是react native怎麼修改端口的詳細內容。更多資訊請關注PHP中文網其他相關文章!