jquery怎麼移除td元素中的指定屬性
- 青灯夜游原創
- 2021-11-25 11:03:151699瀏覽
在jquery中,可以使用removeAttr()方法來移除td元素中的指定屬性,該方法的作用就是從所有符合的元素中移除指定的屬性,具體語法為「$(" td").removeAttr("需要移除的屬性")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以使用removeAttr()方法來移除td元素中的指定屬性。
removeAttr() 方法可以從所有符合的元素中移除指定的屬性。
語法:
$(selector).removeAttr(attribute)
attribute :規定從指定元素移除的屬性,不可省略。
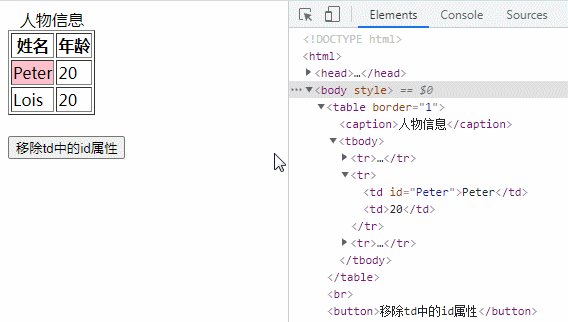
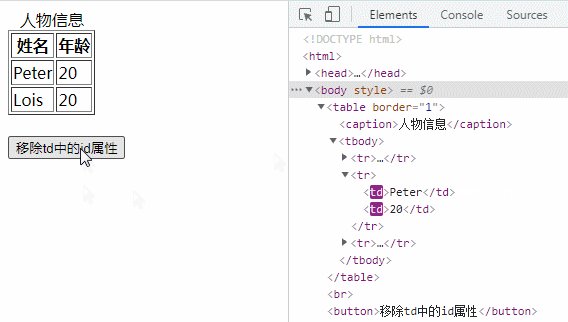
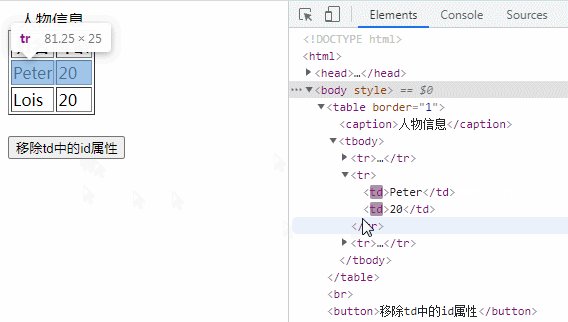
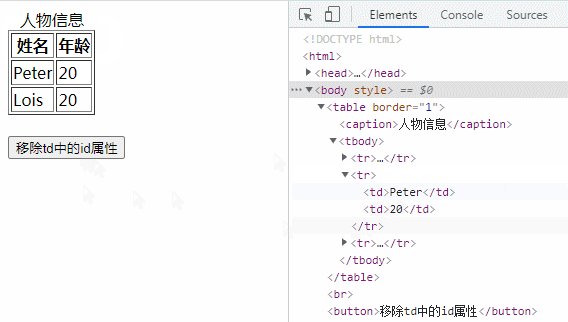
範例:移除td元素中的id屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").removeAttr("id")
});
});
</script>
<style>
#Peter{
background-color: #FFC0CB;
}
</style>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td id="Peter">Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>移除td中的id属性</button>
</body>
</html>
相關教學建議:jQuery影片教學
以上是jquery怎麼移除td元素中的指定屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

