jquery如何隱藏某列元素
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-23 17:36:263357瀏覽
方法:1、利用「:nth-child」選擇器和「$(元素)」語句來取得想要隱藏的某列元素對象,語法為「$(元素:nth-child(n ))」;2、利用hide()方法將取得的元素物件隱藏,語法為「元素物件.hide()」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery如何隱藏某列元素
#y在jquery中,可以透過「td:nth-child(2)」物件選擇器取得指定列對象,使用hide()方法實作隱藏。以下舉例說明jquery怎樣隱藏表格裡的列。
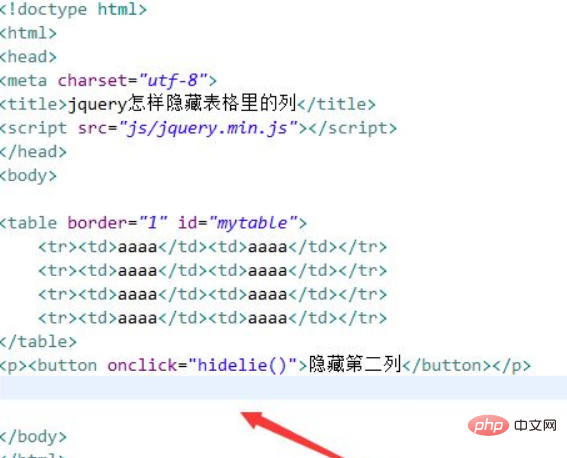
1、新建一個html文件,命名為test.html,用來講解jquery怎麼隱藏表格裡的列。使用table標籤建立一個四行兩列的表格,並設定其邊框為1px。給table表格新增一個id屬性mytable,用於下面取得table物件。
在test.html檔案內,建立一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行hidelie()函數。

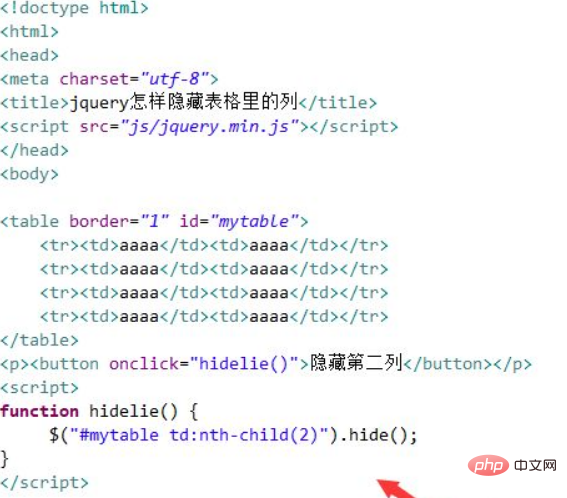
2、在js標籤內,建立hidelie()函數,在函數內,透過「td:nth-child(2)」物件選擇器獲得第二列對象,使用hide()方法實作隱藏。

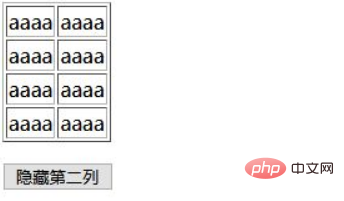
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

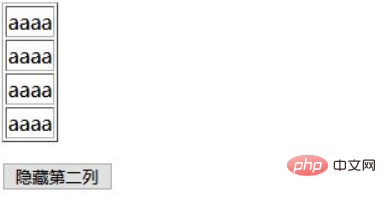
點擊按鈕後:

#總結:
1、使用table標籤建立一個四行兩列的表格。
2、在js中,透過「td:nth-child(2)」物件選擇器獲得第二列對象,使用hide()方法實作隱藏。
注意事項:
除了上面的方法,還可以使用css()方法將display屬性設為none,實現隱藏。
相關影片教學推薦:jQuery影片教學
#以上是jquery如何隱藏某列元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!

