jquery怎樣實現元素自動消失又顯示
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-23 16:40:131819瀏覽
方法:1、利用fadeOut()方法使元素自動消失並執行指定函數,語法為「$(元素).fadeOut(消失的速度,指定函數;)」;2、在指定函數中利用fadeIn()方法使元素顯示出來,語法為「$(元素).fadeIn(顯示的速度)」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎麼實作元素自動消失又顯示
#在jquery中,可以使用fadeOut()方法,fadeIn()方法實作讓圖片慢慢消失,再自動顯示另一張圖片。以下舉例說明jquery如何讓圖片慢慢消失,再顯示另一張圖片。
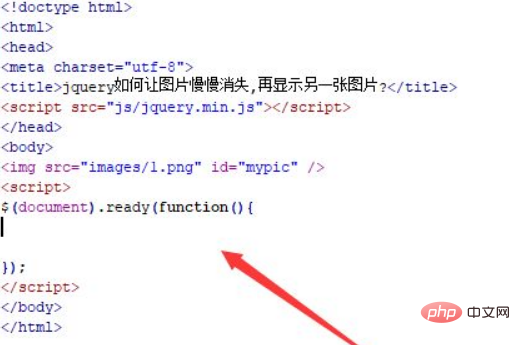
1、新建一個html文件,命名為test.html,用於講解jquery如何讓圖片慢慢消失,再自動顯示另一張圖片。使用img標籤建立一張圖片,並設定其id為mypic。
在js標籤中,透過ready()方法在頁面載入完成時,執行function函數。

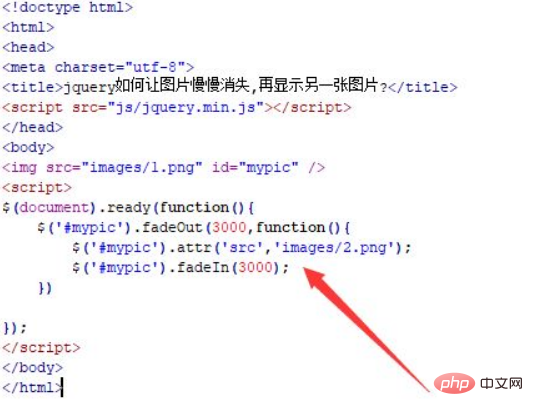
2、在function函數內,透過id獲得img對象,使用fadeOut()方法實現圖片3秒內慢慢消失,圖片消失後,再執行其回呼函數function。 fadeOut() 方法使用淡出效果來隱藏被選元素,假如該元素是隱藏的。
在回呼函數function內,使用attr()方法改變圖片的路徑,替換成另一張圖片,再使用fadeIn()方法讓圖片慢慢顯示出來 。 fadeIn() 方法使用淡入效果來顯示被選元素,假如該元素是隱藏的。

在瀏覽器中開啟test.html文件,查看實現的效果。


#總結:
#1、使用img標籤建立一張圖片,並設定其id為mypic。
2、在js中,透過id取得img對象,使用fadeOut()方法實作圖片3秒內慢慢消失,圖片消失後,再執行其回呼函數function。在回呼函數function內,使用attr()方法改變圖片的路徑,替換成另一張圖片,再使用fadeIn()方法讓圖片慢慢顯示出來 。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎樣實現元素自動消失又顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

