css怎麼修改第n個元素樣式
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-23 11:39:354289瀏覽
在css中,可以利用「:nth-child」選擇器來選取第n個元素並修改該元素的樣式,該選擇器能符合屬於其父元素的第n個子元素,不論元素的類型,語法為「:nth-child(n){修改內容;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼修改第n個元素樣式
#在css中可以使用:nth-child(n) 選擇器來匹配屬於其父元素的第N 個子元素,不論元素的類型。然後在去修改,n 可以是數字、關鍵字或公式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
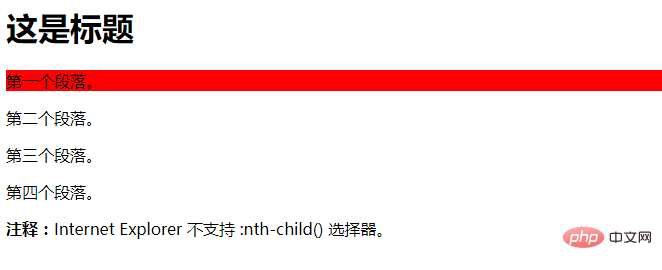
</html>輸出結果:

#上述範例便是修改了第二個元素的背景顏色,下面我們再來看一下:
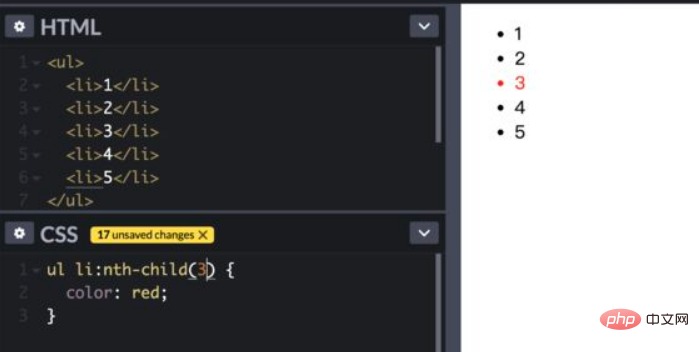
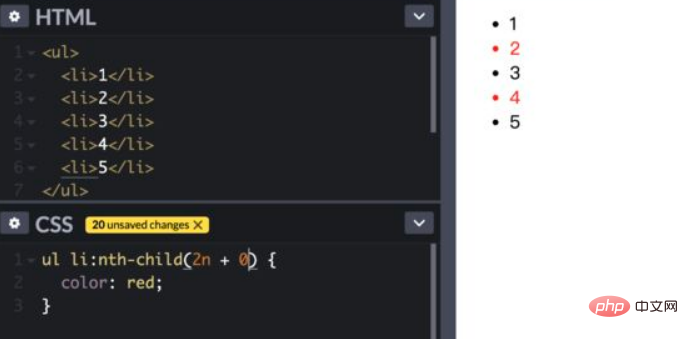
開啟我們的編輯器。建立一組序列作為示範。 first-child就是第一個元素。 last-child就是最後一個元素。 nth-child(3)就是第三個元素。也可以巧妙地指定偶數。


相關影片教學推薦:jQuery影片教學
以上是css怎麼修改第n個元素樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎樣實現自適應方塊下一篇:css怎樣實現自適應方塊

