怎麼使用jquery實現拖曳效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-22 15:09:572170瀏覽
使用jquery實作拖曳效果的方法:1、使用「$("#元素id值")」語句根據指定的id值取得元素節點;2、使用draggable()方法為元素節點新增拖曳的效果,語法為「元素節點.draggable();」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
怎麼使用jquery實作拖曳效果
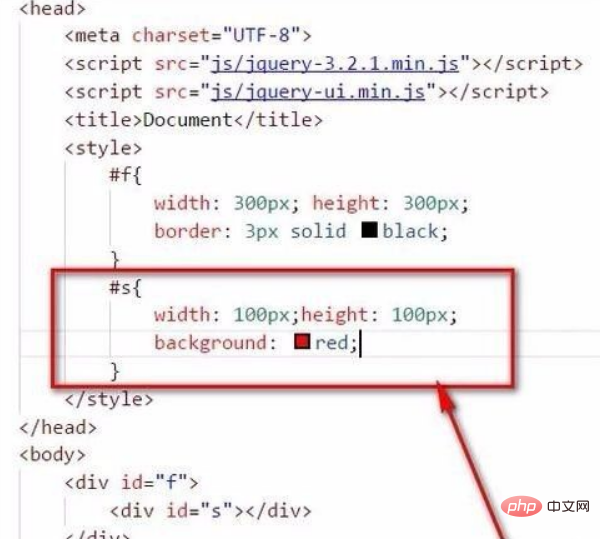
1、在HTML中介面引入jquery和jquery-ui,jquery一定要jquery-ui前面,否則無法達到想要的效果。給div嵌套一個div,並且新增id。我為div添加了f和s的id。設定f的style樣式效果,並為它加上一個邊框即可。
再設定s的style樣式,大小不要超過之前的f,設定背景色為紅色。

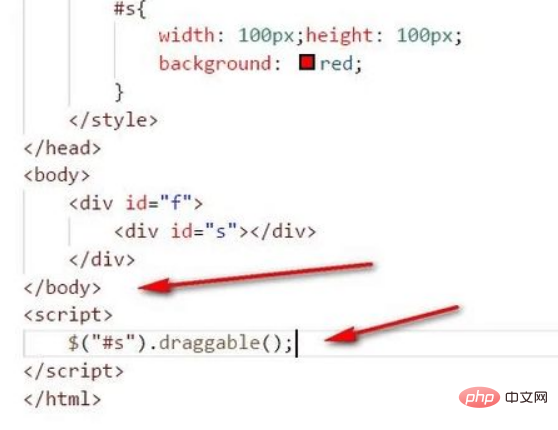
2、基本樣式都寫完了。接著我們開始為紅色的div添加拖曳效果。使用("#s")來取得到紅色的div,然後呼叫draggable方法來為獲取到的紅色div添加拖曳效果。

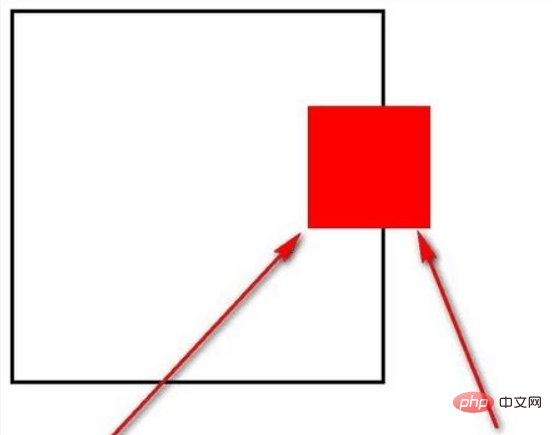
這時候就可以用滑鼠拖曳紅色的div了。然後把它移到黑色的邊框上。

更多程式相關知識,請造訪:程式設計影片! !
以上是怎麼使用jquery實現拖曳效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery有哪兩種導入方法下一篇:jquery有哪兩種導入方法

