jquery怎麼實作點擊刪除元素
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-22 14:29:124066瀏覽
方法:1、使用click()方法為按鈕元素綁定點擊事件並指定一個事件處理函數;2、在處理函數中使用remove()方法刪除元素,語法為「$(「按鈕元素”).click(function(){$(“要刪除的元素”).remove();})”。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎麼實作點擊刪除元素
#第一步刪除元素,可以透過jquery的remove(),remove()刪除選擇的元素和子元素。
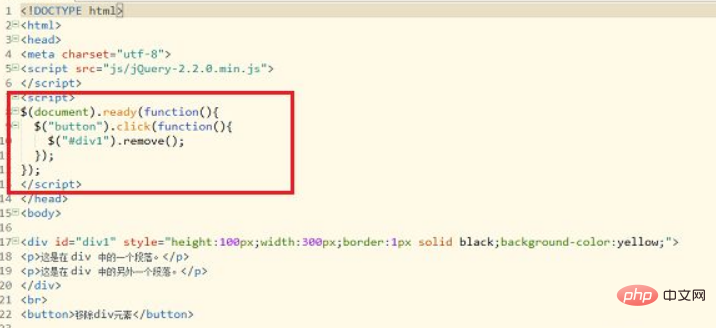
第二步下面透過實例來介紹jQuery怎麼刪除元素,新建一個html頁面,引入jquery.js,頁面body裡面新增一個div盒子,div盒子裡面增加兩段話,和一個刪除div元素的按鈕,js中呼叫$(“#div1”).remove()方法刪除元素,如下圖所示:

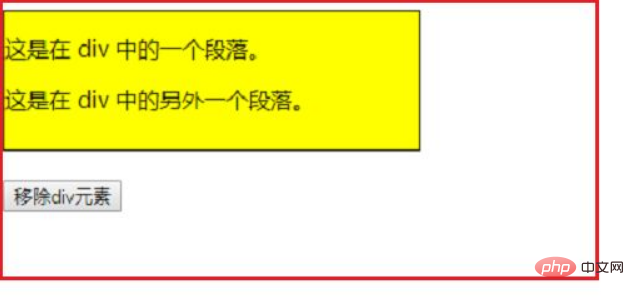
第三步在瀏覽器中開啟html頁面之後,可以看到div盒子和兩段話,點擊移除div元素按鈕,如下圖所示:

點擊按鈕之後:

相關影片教學推薦:jQuery影片教學
以上是jquery怎麼實作點擊刪除元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

