jquery怎麼改變行內樣式
- 青灯夜游原創
- 2021-11-22 10:09:404041瀏覽
在query中,可利用attr()方法來改變行內樣式,只需要透過attr()設定元素的style屬性的值即可,語法「$(元素).attr("style", "行內樣式代碼")”或“$(元素).attr({style:"行內樣式代碼"})”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery怎麼改變行內樣式
#行內樣式是寫在HTML標籤的style屬性中的,是style屬性的屬性值;我們可以透過style屬性的值來改變行內樣式。
而想要控制標籤的屬性,可以使用attr() 方法。
attr() 方法設定或傳回被選元素的屬性值。
設定style屬性的語法:
$(元素).attr("style","行内样式代码")
$(元素).attr({style:"行内样式代码"})範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
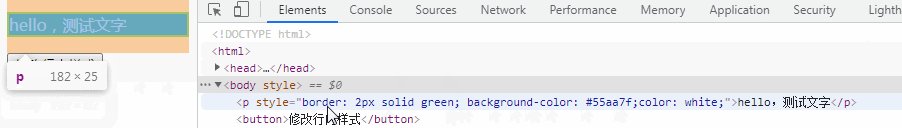
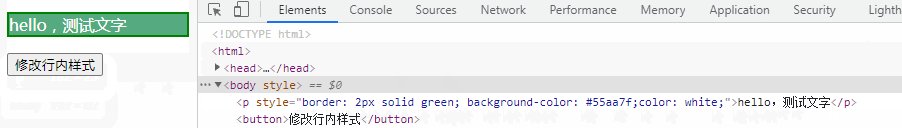
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
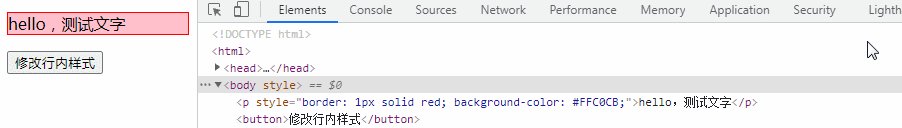
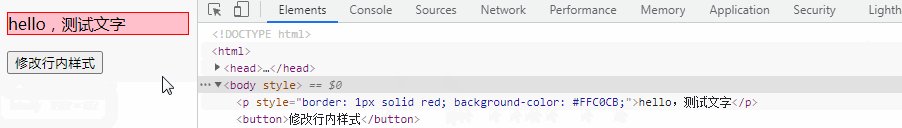
<p style="border: 1px solid red; background-color: #FFC0CB;">hello,测试文字</p>
<button>修改行内样式</button>
</body>
</html>
相關影片教學推薦:jQuery教學(影片)
以上是jquery怎麼改變行內樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼為標籤增加屬性下一篇:jquery怎麼為標籤增加屬性

