jquery怎麼判斷除法有沒有餘數
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-19 15:56:094474瀏覽
判斷jquery除法有沒有餘數的方法:利用if語句、「%」和「==」運算子偵測兩個數是否可整除,即相除的餘數是否等於0即可,語法為“if(數值1%數值2==0)”。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery除法判斷有沒有餘數的方法
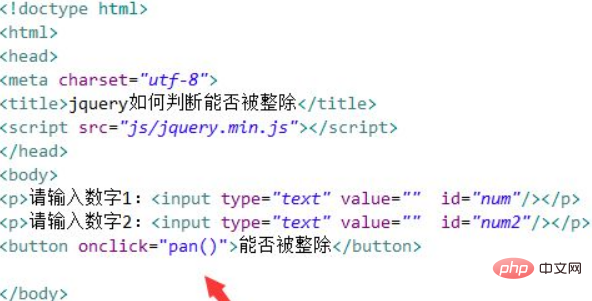
#1、新建一個html文件,命名為test.html,用於講解jquery如何判斷能否被整除。使用input標籤建立兩個數字輸入框,並分別設定其id為num,num2,主要用於下面透過此id獲得input物件。使用button標籤建立一個按鈕,按鈕名稱為「能否被整除」。
在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行pan()函數。

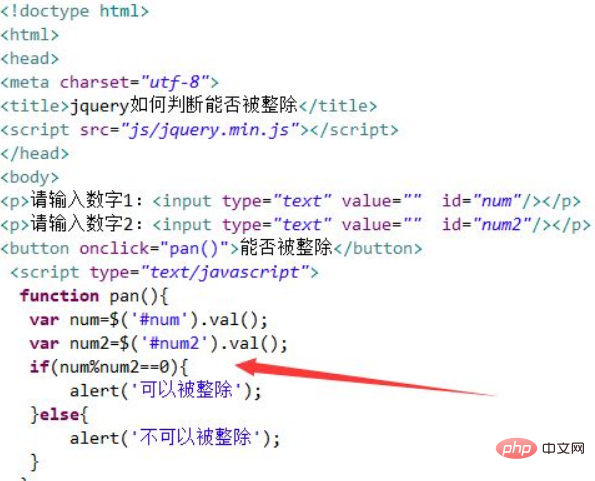
2、在js標籤內,創建pan()函數,在函數內,分別透過input的id值獲得input對象, 使用val()方法分別獲得輸入框的數字。
在pan()函數內,使用if語句,透過“%”來判斷num除以num2,如果是相除後等於0,則提示“可以被整除”,否則,提示“不可以被整除」。

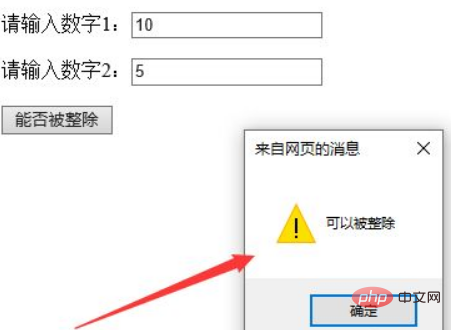
在瀏覽器中開啟test.html文件,在文字方塊輸入數字,點擊按鈕,查看實現的效果。

總結:
#1、建立一個test.html檔。
2、在檔案內,使用input標籤建立兩個數字輸入框,同時建立一個button按鈕,用來觸發執行js函數來判斷輸入內容。
3、在js標籤內,創建函數,在函數內,分別透過input的id值獲得input對象, 使用val()方法分別獲得輸入框的數字,透過「%」來進行整除
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼判斷除法有沒有餘數的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼選擇第幾個子元素下一篇:jquery怎麼選擇第幾個子元素

