javascript怎麼實作選取刪除
- 藏色散人原創
- 2021-11-16 11:07:584370瀏覽
javascript實作選取刪除的方法:1、使用js函數取得到所有的checkbox複選框;2、透過checked屬性來得到複選框是否處於選取狀態;3、透過parentNode屬性來獲得父節點;4、使用removeChild方法來刪除即可。

本文操作環境:windows7系統、javascript1.8.5版、DELL G3電腦
javascript怎麼實作選取刪除?
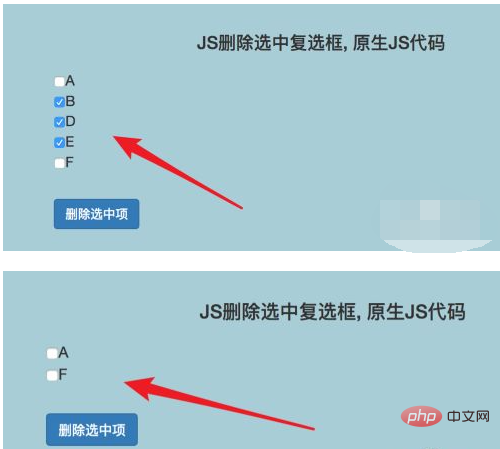
JS刪除選取方塊, 原生JS程式碼
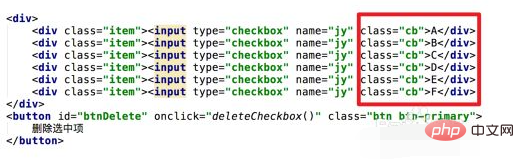
html程式碼如圖,要注意的地方是checkbox裡有一個class樣式名稱。

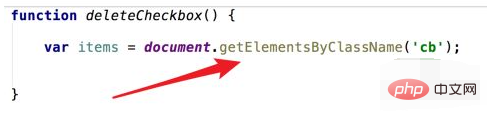
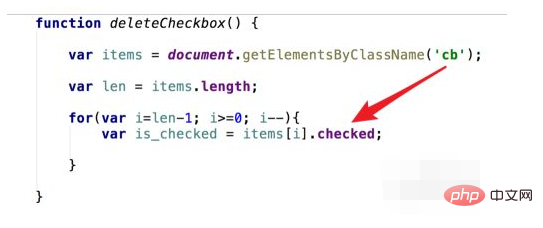
刪除按鈕的事件程式碼,我們先使用js的函數document.getElementsByClassName來透過樣式名稱來取得到所有的checkbox複選框。

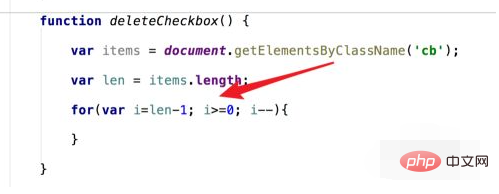
得到到的複選框是一個數組,我們得到數組的長度,然後用for循環來處理,要注意的是需要從後往前來循環,不然同時刪除多個的時候會有問題的。

透過checked屬性來得到複選框是否處於選取狀態。

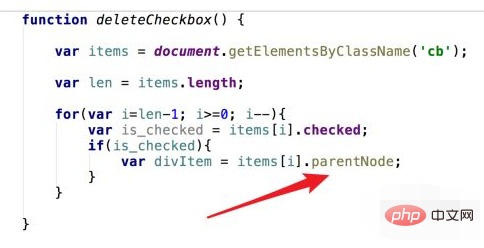
從選取的複選框裡,透過parentNode屬性來獲得它的父節點,也就是對應的div元素。

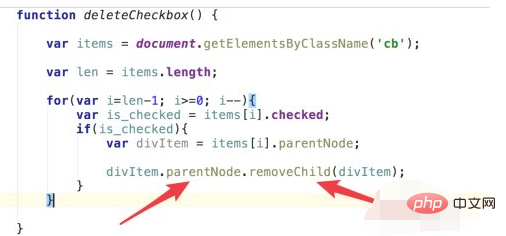
再透過div的parentNode,取得到最上一層的父節點,這時就可以使用removeChild方法來刪除子節點了,傳入的參數就是對應的div節點。

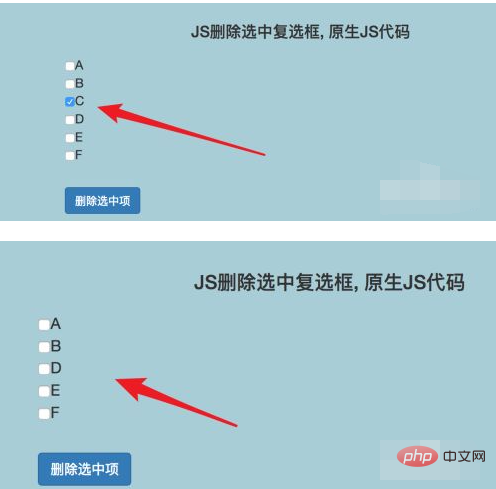
執行頁面,選取一個複選框,點選刪除按鈕,可以看到成功刪除了選取的這個了。

選取多個複選框,再點選刪除,同樣可以刪除多個。

推薦學習:《javascript基礎教學》
以上是javascript怎麼實作選取刪除的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery ajax有什麼好處下一篇:jquery ajax有什麼好處

