javascript怎麼隱藏html元素
- 藏色散人原創
- 2021-11-15 11:47:343777瀏覽
javascript隱藏html元素的方法:1、新建一個HTML檔案;2、使用input標籤定義一個類型為button的按鈕;3、定義一個cki()函數;4、透過設定物件style中的display屬性為none來實現隱藏即可。

本文操作環境:windows7系統、javascript1.8.5版、DELL G3電腦
javascript怎麼隱藏html元素?
JS實作點擊按鈕隱藏HTML元素的內容
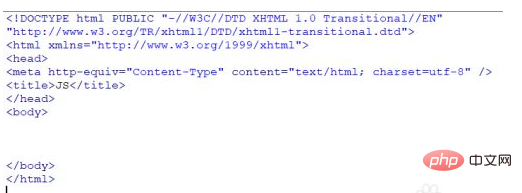
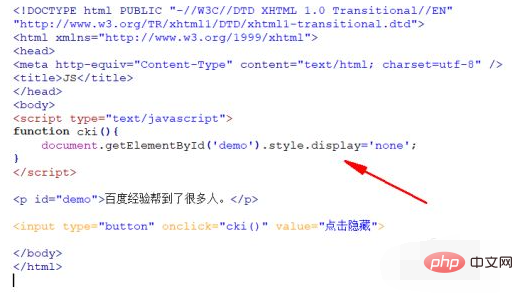
新一個HTML文件,命名為test.html,用於實現點擊按鈕隱藏P標籤的功能。

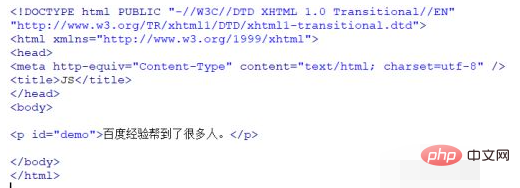
在test.html頁面,使用p標籤定義一段文字內容,並為p標籤新增一個id屬性,id為demo,方便後面步驟使用JS取得p標籤對象。

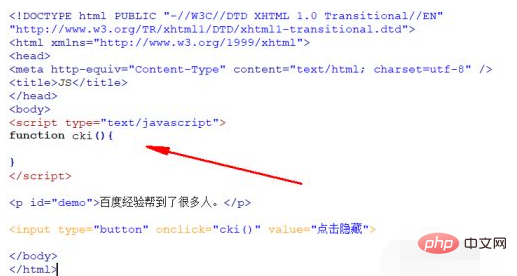
再在test.html頁面,使用input標籤定義一個類型為button的按鈕,用來點選觸發隱藏的功能。

給input標籤綁定一個點擊事件onclick,當input按鈕被點擊時,呼叫JS的cki()函數。

在test.html頁面加上JS標記,在標記裡面定義一個cki()函數,在裡面寫程式碼,實作點擊隱藏p標籤的功能。

在cki()函數內,使用document.getElementById()方法獲得p標籤對象,透過設定對象style中的display屬性為none,實作隱藏p標籤的功能。

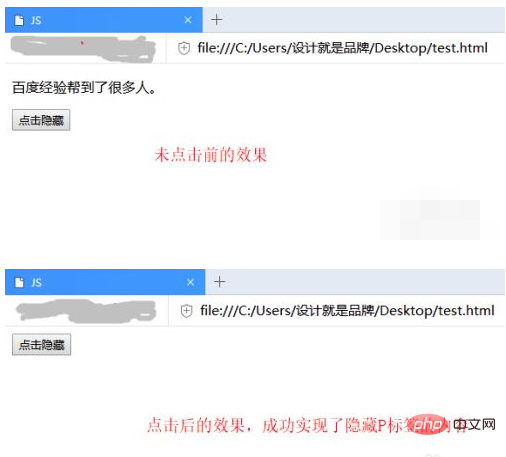
在瀏覽器上執行test.html文件,查看實現的效果:

javascript基礎教學》
以上是javascript怎麼隱藏html元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:javascript怎麼求日期差下一篇:javascript怎麼求日期差

