4種css超連結偽類的作用是什麼
- 青灯夜游原創
- 2021-11-09 10:56:094264瀏覽
4種css超連結偽類的作用:1、“:link”,定義正常連結的樣式;2、“:visited”,定義已造訪過連結的樣式;3、“:hover” ,定義滑鼠懸浮在連結上時的樣式;4、“active”,定義滑鼠點擊連結時的樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
因為我們要定義連結樣式,所以其中必不可少的就是超級連結中的錨標籤--a,錨標籤和偽類連結起來書寫的方法就是定義連結樣式的基礎方法,它們的寫法如下:
a:link,定義正常連結的樣式;a :visited,定義已造訪過連結的樣式;a:hover,定義滑鼠懸浮在連結上時的樣式;a:active,定義滑鼠點選連結時的樣式。
其中::link和:visited只能適用於設定超連結a,:hover和:active則可適用所有元素
:hover 用來表示滑鼠移入的狀態
:active 用來表示滑鼠點選
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超链接的伪类</title>
<link rel="stylesheet" href="../css/a.css">
</head>
<body>
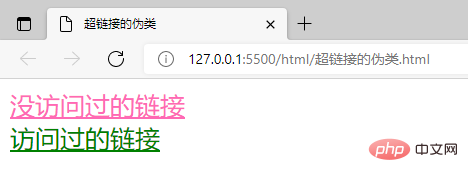
<a href="https://www.12345.com/" target="__blank">没访问过的链接</a>
<br>
<a href="https://www.csdn.net/" target="__blank">访问过的链接</a>
</body>
</html>/* 没访问过的链接状态 */
a:link{
font-size: 20px;
color: hotpink;
}
/* 访问过的链接状态 */
a:visited{
color: green;
}
/* 鼠标移入链接时的状态 */
a:hover{
color: rgb(0, 217, 255);
}
/* 鼠标点击链接时的状态 */
a:active{
color: rgb(255, 0, 0);
}
##注意
:只要曾經搜尋過都算造訪過的,除非清除歷史瀏覽快取資料。
偽元素偽元素,頁面中一些特殊的並不真實存在的元素,偽元素表示一些特殊的位置。
偽元素使用:: 開頭
::first-letter 表示第一個字母
::first-line 表示第一行
::selection 表示選取的內容
::after 元素的最後
#注意:
##1、因為設定::before和: :after沒有任何效果,所以::before和::after必須結合content屬性來使用。 2、content內新增的內容滑鼠無法選取。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<link rel="stylesheet" href="../css/pseudo_element.css">
</head>
<body>
<h3>WHERE THERE IS A WILL, THERE IS A WAY</h3>
<p>The secret of success (The key to success) is not so much money as a strong will. A great man is one who has a strong will and an indomitable spirit. In other words, if a man does not have a strong will to win (get) the final victory, he will never succeed in his life. He is no more than a failure.It is quite obvious that there is no difficult thing (nothing difficult) in the world. if you make up your mind to do it, you will certainly accomplish your end. That stands to reason.</p>
</body>
</html>/* 第一个字母设置像素为50px */
::first-letter{
font-size: 50px;
}
/* 第一行设置绿色 */
::first-line{
color: green;
}
/* 鼠标选中的字体背景设置为橙色 */
::selection{
background-color: sandybrown;
}
/* 元素p内容开始之前添加符号 ☛,结尾添加符号☚,注意该符号鼠标无法被选中*/
p::before{
content: "☛";
}
p::after{
content: "☚";
}
(學習影片分享:css影片教學
)###以上是4種css超連結偽類的作用是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

