10個值得收藏的CSS視覺化工具(分享)
- 青灯夜游轉載
- 2021-11-08 10:58:503062瀏覽
這篇文章跟大家分享10個值得收藏的CSS視覺化工具,快速產生 CSS 片段,上班摸魚不是問題,相信我,你會愛上他們的。
1. Neumorphism
#網址:https://neumorphism.io/
這個網站為section 或div 產生對應UI,它也可以自訂border-radius, box-shadow 等。
2. Shadows Brumm
#網址:https://shadows.brumm.af/
它可以為我們產生多個分層陰影,一種非常酷的效果,也可以從曲線中自訂顏色。
3. CSS Clip-path Maker
#網址:https://bennettfeely.com/clippy/
這個算是我用的最多的,早期錄的CSS視頻,很多複雜點的效果都是用這個工具幫我生成,前列推薦。

4. Fancy Border Shape Generator
網址:https://9elements.github.io/fancy-border-radius /
它透過操作border-radius 產生很awesome 形狀,我們可以在專案中盡情的使用的,透過微調來達到我們想要的形狀。
5. Cubic Curve
#網址:https://cubic-bezier.com/
為CSS 動畫生成cubic-bezier。
6. CSS Gradient
#網址:https://cssgradient.io/
如果你的專案經常需要使用漸變,那麼,你會愛上這個網站。我用了很長時間,它非常完美。在這裡你也可以使用一些工具,像是漸層按鈕等等。

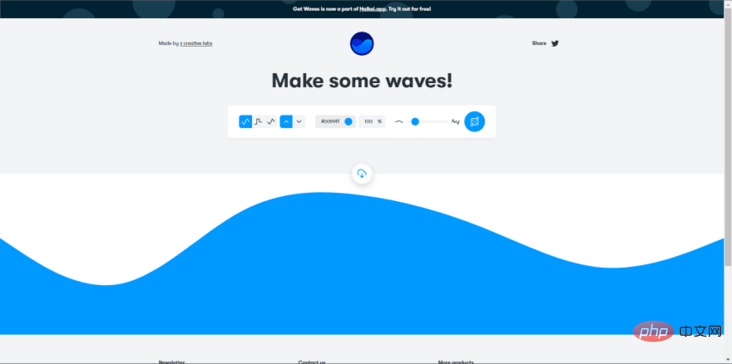
7. CSS Waves Generator
#下面這三個波浪產生器可以產生任何類型的波浪,還在為畫破浪而苦惱的小夥伴可以用起來了。
CSS Waves
網址:https://getwaves.io/
它能產生簡單的波浪,並有一些自訂功能。

Gradient Multiple Waves
#網址:https://www.softr.io/tools/ svg-wave-generator
它可以產生多個漸變波,非常棒。
Multiple Animated Waves
網址:https://svgwave.in/
#它可以產生多個漸變波浪,但主要特點是它還可以為此生成即時動畫。

8. CSS Grid Generator
#CSS grid
##位址:https: //cssgrid-generator.netlify.app/它為網格產生了很棒的css,你可以用div來自訂它,它也會為它建立子元素。CSS Grid Area
它可以產生網格區域。我們可以根據具體需求來命名和客製化區域。9. Loading Animated GIFs/SVGs
網址:https://loading.io/#這個網站可以產生多個載入動畫,並以SVG、GIF、PNG和其他格式下載,但它的最大特點是你可以將這些動畫定製到新的水平。10. Free Icon Library
Flaticons
網址:https://www.flaticon.com/這個函式庫有5.7M 向量圖示。可以在這裡找到任何可能的圖標,你可以使用它。
icons8
#網址:https://icons8.com/
這個庫也有大量的圖標,你可以自訂它們,也可以直接使用圖標,而無需下載它。
總結
希望你從這篇文章中學到了一些東西,如果有的話,請來波贊被。
更多程式相關知識,請造訪:程式設計教學! !
以上是10個值得收藏的CSS視覺化工具(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!











