bootstrap modal是什麼意思
- 青灯夜游原創
- 2021-11-05 15:22:152936瀏覽
在bootstrap中,modal指的是“模態框”,是覆蓋在父窗體上的子窗體;其目的是顯示來自一個單獨的源的內容,可以在不離開父窗體的情況下有一些互動。模態框可為網站添加醒目的提示和交互,用於通知用戶、訪客交互、訊息警告或自訂的內容交互。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
模態方塊(Modal)是覆蓋在父窗體上的子窗體。通常,目的是顯示來自單獨的來源的內容,可以在不離開父窗體的情況下有一些互動。子窗體可提供資訊、互動等。
Bootstrap彈出模態框樣式
使用Bootstrap的JavaScript模態框插件可以為您的網站添加醒目的提示和交互,用於通知用戶、訪客互動、訊息警示或自訂的內容互動。
關閉模態方塊:
-
點擊右上角的x

-
點擊右下角的關閉按鈕

點擊遮罩層
- 運行原理
-
彈出模態框是用HTML、CSS和Javascript構建的,它們位於文檔中其它表現元素之上,並從
中刪除滾動事件,以便模態框自身的內容能被捲動。 點選模態框的「backdrop」(灰色背景區域),將自動關閉動態模組框。
Bootstrap一次只支援一個模態窗口,不支援嵌套模式,因為那樣疊加會造成使用者體驗不佳。
- 模態框使用 position: fixed,在呈現上與其它元素相比有很大不同。請盡可能將彈出模態框的HTML放在頂級位置,以避免其它元素幹擾,尤其是當另一個固定元素中也定義了 .modal 事件時,你可能會遇到問題。
- 同樣是受position: fixed屬性影響,在行動裝置上使用模態框,有一些注意事項。
- 根據HTML5的語意定義,autofocusHTML 屬性對 Bootstrap 模態方塊沒有影響,要達到相同的效果,需要使用一些JavaScript。
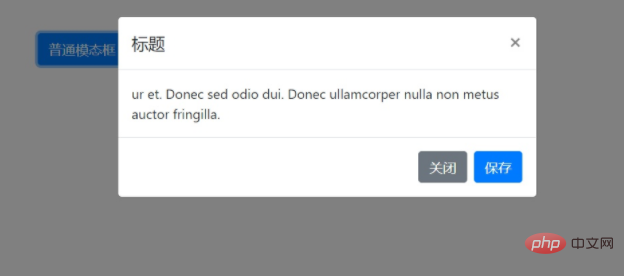
- 普通模態框
#.modal:模態框的最外層容器。
.modal-dialog:模態框的容器。
.modal-content:放置模態框的內容,設定模態框樣式。
.modal-header:模態框頭部。 
.modal-title:模態框標題。
.modal-body:模態框主體內容。
.modal-footer:模態框頁腳內容。
<div class="modal fade" id="modal1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-primary" data-toggle="modal" data-target="#modal1">普通的模态框</button> </div> </div> </div>

當使用者viewport 視窗(彈出內容區)或當裝置的模態變得較長時,它們會自動捲動頁面。
<div class="modal fade" id="modal1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-primary" data-toggle="modal" data-target="#modal1">有滚动条的模态框</button> </div> </div> </div>

將.modal-dialog-centered加入.modal-dialog對話框以垂直居中模式。
<!-- 垂直居中的模态框 --> <div class="modal fade" id="modal2"> <div class="modal-dialog modal-dialog-centered"> <!-- modal-dialog-centered这个class要加在这里 --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 垂直居中的模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-secondary" data-toggle="modal" data-target="#modal2">垂直居中的模态框</button> </div> </div> </div>
| 在.modal-body中加入.container-fluid柵格系統,可以在動態視窗中使用Bootsrap柵格系統,並在任何地方使用正常的柵格系統class定義。 | ||
|---|---|---|
| 模態框的尺寸 | 在.modal-dialog中加入模態框尺寸。 | |
| class | 描述 | Modal max-width |
| .modal-xl | 超大尺寸 | 1140px |
| .modal-lg | 大尺寸 | #800px |
<!-- 尺寸大小-超大尺寸 --> <div class="modal fade bd-example-modal-xl" id="modal5"> <!-- 这里添加.bd-example-modal-xl --> <div class="modal-dialog modal-xl"> <!-- 这里添加.modal-xl --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 超大尺寸模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <!-- 尺寸大小-大尺寸 --> <div class="modal fade bd-example-modal-lg" id="modal6"> <!-- 这里添加.bd-example-modal-lg --> <div class="modal-dialog modal-lg"> <!-- 这里添加.modal-lg --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 大尺寸模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <!-- 尺寸大小-小尺寸 --> <div class="modal fade bd-example-modal-sm" id="modal7"> <!-- 这里添加.bd-example-modal-sm --> <div class="modal-dialog modal-sm"> <!-- 这里添加.modal-sm --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 小尺寸模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-info" data-toggle="modal" data-target="#modal5">超大尺寸模态框</button> <button class="btn btn-info" data-toggle="modal" data-target="#modal6">大尺寸模态框</button> <button class="btn btn-info" data-toggle="modal" data-target="#modal7">小尺寸模态框</button> </div> </div> </div>
使用数据属性
data属性,需要添加在button身上。
data-backdrop 是否显示遮罩层
data-keyboard 按esc是否关闭模态框
data-focus 让模态框获取到焦点
data-show 初始化时模态框是否显示
<!-- data属性 --> <div class="modal fade" id="modal8"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> data属性 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-dark" data-toggle="modal" data-target="#modal8" data-backdrop="true" data-keyboard="false" data-focus="true" data-show="false">data属性</button> </div> </div> </div>
JavaScript方法事件
方法:
.modal(options):激活您的内容作为模态,将选项加入到object内。
.modal('toggle'):手动切换动态模态框,在动态模态框实际显示或隐藏之前返回给调用者(即在shown.bs.modal或hidden.bs.modal事件发生之前)。
.modal('show'):手动打开动态模态框,在动态模态框实际显示之前返回给调用者(即在shown.bs.modal事件发生前)。
.modal('hide'):手动隐藏动态模态框,在动态模态框实际隐藏之前返回给调用者(即在hidden.bs.modal事件发生前)。
事件:
-
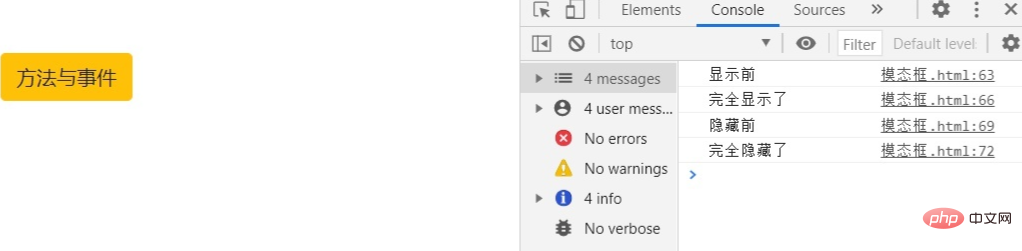
show.bs.modal:
当调用show实例方法时,会立即触发该事件。如果是由点击引起的,被点击的元素是可用的,成为Event对象的relatedTarget属性。
-
shown.bs.modal:="normal" data-row-style="normal">
当模态框对用户来说可见时(需要等待CSS过渡完成),会触发该事件。如果是由点击引起的,被点击的元素是可用的,成为Event对象的relatedTarget属性。
hide.bs.modal:当调用hide实例方法时,会立即触发该事件。
-
hidden.bs.modal:
当模态框对用户来说终于完成隐藏时(需要等待CSS过渡完成),会触发该事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Bootstrap弹出模态框样式</title>
</head>
<body>
<!-- 方法与事件 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
data属性
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
<button class="btn btn-warning" id="myBtn">方法与事件</button>
</div>
</div>
</div>
<script
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<script>
//方法
$('#myBtn').click(function(){
$('#myModal').modal('show');
});
/* $('#myModal').modal('show');
setTimeout(function(){
$('#myModal').modal('hide');
},2000); */
//事件
$('#myModal').on('show.bs.modal', function (e) {
console.log('显示前');
});
$('#myModal').on('shown.bs.modal', function (e) {
console.log('完全显示了');
});
$('#myModal').on('hide.bs.modal', function (e) {
console.log('隐藏前');
});
$('#myModal').on('hidden.bs.modal', function (e) {
console.log('完全隐藏了');
});
</script>
</body>
</html>
推荐学习:《bootstrap使用教程》
以上是bootstrap modal是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


