bootstrap v4 v3的差別是什麼
- 青灯夜游原創
- 2021-11-05 14:42:143504瀏覽
區別:1、bootstrap v4使用Sass語言編寫,v3使用Less語言編寫;2、v4有5種柵格類,v3有4種柵格類;3、v3使用px為單位,v4使用rem和em為單位;4、v3使用float佈局方式,v4使用flexbox佈局方式。

本教學操作環境:Windows7系統、Bootstrap3&&Bootstrap4版、DELL G3電腦
不同點
| #Bootstrap3 | Bootstrap4 |
| Less | Sass語言寫 |
| 4種柵格類別 | 5種柵格類別 |
| #使用px為單位 | 使用rem和em為單位(除部分margin和padding使用px) |
| 使用push和pull向左右移動 | 偏移列透過offset-類別設定 |
| #使用float的佈局方式 | 選擇彈性盒模型(flexbox) |
Bootstrap3的4種柵格:
特小(col-xs-) 適配手機(<768px)
小(col-sm-) 適合平板(≥768px)
中(col-md-) 適配電腦(≥992px)
大(col-lg-) 適配寬螢幕電腦(≥1200px)
Bootstrap4的5種柵格:
特小(col-)(<576px)
小(col-sm-)(≥576px)
#中(col-md-)(≥768px)
#大(col-lg-) (≥992px)
特大(col-xl-)(≥1200px)
#Bootstrap4特點
新增網格層適配了行動端;
全面引入ES6新特性(重寫所有JavaScript外掛程式);
css檔案減少了至少40%;
所有文件都用Markdown編輯器重寫;
放棄對IE8的支援
#注意點:
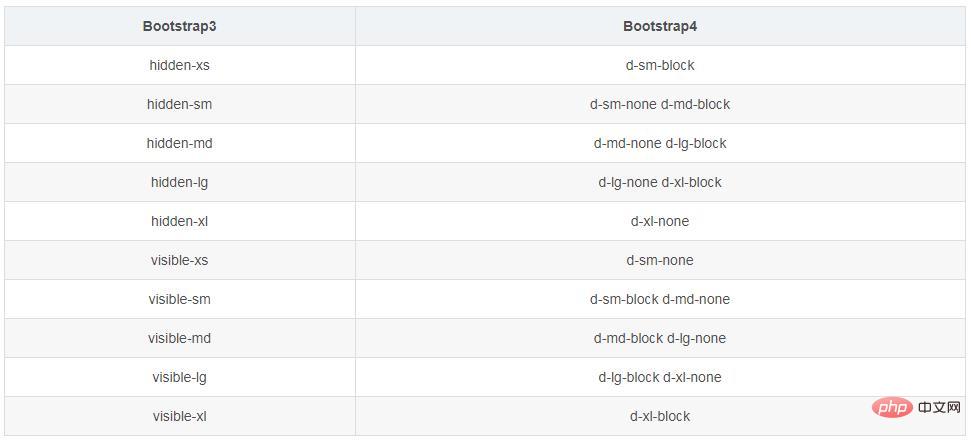
##Bootstrap4中不能使用Bootstrap3中的hidden-xs,visible-xs類別在Bootstrap4中如果你想實現在某個尺寸下隱藏,你應該參考下表 值得一提的是B3中使用hidden-sm只會在sm尺寸下隱藏,而其他尺寸會正常顯示,在B4中如果你單純的指定d-sm-none 則該元素會在sm尺寸下隱藏,但sm以上的尺寸也會隱藏,在sm之下的尺寸正常顯示,這裡就涉及到向上兼容的問題,所以你在設置sm元素隱藏時還得設置md尺寸顯示,如上表,其他以此類推
值得一提的是B3中使用hidden-sm只會在sm尺寸下隱藏,而其他尺寸會正常顯示,在B4中如果你單純的指定d-sm-none 則該元素會在sm尺寸下隱藏,但sm以上的尺寸也會隱藏,在sm之下的尺寸正常顯示,這裡就涉及到向上兼容的問題,所以你在設置sm元素隱藏時還得設置md尺寸顯示,如上表,其他以此類推
隱藏向上兼容,顯示向下相容
Bootstrap3 與Bootstrap4垂直水平居中:
Bootstrap3水平居中// 文本: class ="text-center" // 图片居中: class = "center-block"bootstrap4水平居中:
bootstrap使用教學》
以上是bootstrap v4 v3的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

