flex在css中是什麼意思
- 青灯夜游原創
- 2021-11-02 14:00:016203瀏覽
在css中,flex在css中是什麼意思全名為flex在css中是什麼意思ible,意思為“彈性佈局”,是一種佈局方式,可以用來為盒狀模型提供最大的靈活性;任何一個容器都可以指定為Flex佈局。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1,flex在css中是什麼意思佈局是個什麼東西?
官方說法:Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。任何一個容器都可以指定為Flex佈局。
民間說法:flex在css中是什麼意思 就是一種佈局方式,類似 block,inline-block等。
2,flex在css中是什麼意思涉及的概念
Flex的基本作用就是讓佈局變的更簡單,例如「垂直居中」等,當然不只這個,要說清楚flex在css中是什麼意思有什麼作用首先要了解一些概念。
採用Flex佈局的元素,稱為Flex容器(flex在css中是什麼意思 container),簡稱」容器」。它的所有子元素自動成為容器成員,稱為Flex專案(flex在css中是什麼意思 item),簡稱」專案」。 
容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的起始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的起始位置叫做cross start,結束位置叫做cross end。
項目預設沿主軸排列。單一專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
主要記住 「容器」、「項目」、「主軸(橫軸)」和「交叉軸(縱軸)」的意思和指向就行。
3,容器的屬性
3.1 flex在css中是什麼意思-direction
flex在css中是什麼意思-direction 決定主軸的方向(即項目的排列方向)。它有4個可能的值 :
flex在css中是什麼意思(預設值):主軸為水平方向,起點在容器的左端。 
flex在css中是什麼意思-reverse:主軸為水平方向,起點在容器的右端。 
flex在css中是什麼意思:主軸為垂直方向,起點在容器的上方緣。 
flex在css中是什麼意思-reverse:主軸為垂直方向,起點在容器的下方沿。 
3.2 flex在css中是什麼意思-flex在css中是什麼意思
# 預設情況下容器變得額所有項目都排在一條線上,flex在css中是什麼意思-flex在css中是什麼意思定義如果一行排不下如何換行。它可能的值有三個:
flex在css中是什麼意思(預設):不換行。 
flex在css中是什麼意思:換行,第一行上方。 
flex在css中是什麼意思-reverse:換行,第一行在下方。 
3.3 flex在css中是什麼意思-flow
flex在css中是什麼意思-flow屬性是flex在css中是什麼意思-direction屬性和flex在css中是什麼意思-flex在css中是什麼意思屬性的簡寫形式,預設值為flex在css中是什麼意思 flex在css中是什麼意思。
3.4 justify-content
justify-content 定義了主軸上專案的對齊方式。它可能的值有5個:
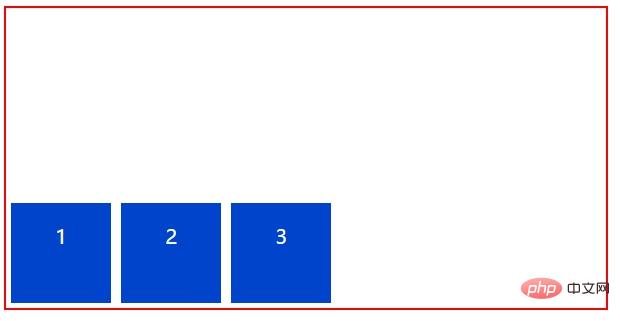
flex在css中是什麼意思-start:向主軸的起始位置對齊,也就是從主軸的起始位置開始排列。如果使用flex在css中是什麼意思-direction 屬性改變的主軸的方向,那麼項目對應的排列方式也會改變。
.container{
display: flex在css中是什麼意思;
flex在css中是什麼意思-direction: flex在css中是什麼意思;
justify-content: flex在css中是什麼意思-start;
}

.container{
display: flex在css中是什麼意思;
flex在css中是什麼意思-direction: flex在css中是什麼意思-reverse;
justify-content: flex在css中是什麼意思-start;
}

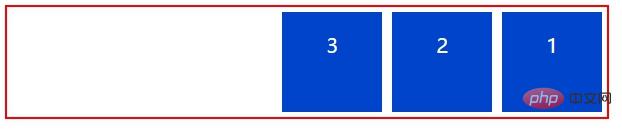
flex在css中是什麼意思-end:向主軸結束位置對齊,也就是從主軸結束的位置開始排列。和flex在css中是什麼意思-start一樣也和flex在css中是什麼意思-direction有關。
.container{
display: flex在css中是什麼意思;
flex在css中是什麼意思-direction: flex在css中是什麼意思;
justify-content: flex在css中是什麼意思-end;
}

flex在css中是什麼意思: 居中
.container{
display: flex在css中是什麼意思;
flex在css中是什麼意思-direction: flex在css中是什麼意思;
justify-content: flex在css中是什麼意思;
}

space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。排列顺序同样和flex在css中是什麼意思-direction有关。如果只有两个项目则一边一个。如果只有一个项目则只在容器主轴的开始位置排列



space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。排列顺序同样和flex在css中是什麼意思-direction有关。如果只有一个项目则排列在中间。



3.5 align-items属性
align-items属性定义项目在交叉轴(纵轴)上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex在css中是什麼意思-start:交叉轴的起点对齐。

flex在css中是什麼意思-end:交叉轴的终点对齐。

flex在css中是什麼意思:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

3.6 align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果flex在css中是什麼意思-direction的值是flex在css中是什麼意思,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。

flex在css中是什麼意思-start:与交叉轴的起点对齐。

flex在css中是什麼意思-end:与交叉轴的终点对齐。

flex在css中是什麼意思:与交叉轴的中点对齐。

space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

四、项目的属性
4.1 order属性
.item {
order: <integer>;
}</integer>
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 flex在css中是什麼意思-gflex在css中是什麼意思属性
.item {
flex在css中是什麼意思-gflex在css中是什麼意思: <number>; /* default 0 */
}</number>
flex在css中是什麼意思-gflex在css中是什麼意思属性定义项目的放大比例,默认为0。

如果所有的item 的flex在css中是什麼意思-gflex在css中是什麼意思的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的flex在css中是什麼意思-gflex在css中是什麼意思的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 flex在css中是什麼意思-shrink属性
flex在css中是什麼意思-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex在css中是什麼意思-shrink: <number>; /* default 1 */
}</number>

如果所有项目的flex在css中是什麼意思-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex在css中是什麼意思-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的flex在css中是什麼意思-flex在css中是什麼意思则不存在空间不足的情况,如果超过会自动换行。所以这时候设置flex在css中是什麼意思-shrink也是不起作用的。
负值对该属性无效。
4.4 flex在css中是什麼意思-basis属性
flex在css中是什麼意思-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex在css中是什麼意思-basis: <length>|auto; /* default auto */
}</length>
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex在css中是什麼意思属性
flex在css中是什麼意思属性是flex在css中是什麼意思-gflex在css中是什麼意思, flex在css中是什麼意思-shrink 和 flex在css中是什麼意思-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex在css中是什麼意思: none | [ ? || ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果flex在css中是什麼意思-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是flex在css中是什麼意思-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素flex在css中是什麼意思-basis值 * (flex在css中是什麼意思-shrink)/加权值) * 溢出值
如果flex在css中是什麼意思-basis的总和小于父级宽度,剩余的宽度将根据flex在css中是什麼意思-gflex在css中是什麼意思值的总和进行百分比;
扩张的宽度 w = (子元素flex在css中是什麼意思-gflex在css中是什麼意思值 /所有子元素flex在css中是什麼意思-gflex在css中是什麼意思的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex在css中是什麼意思-start | flex在css中是什麼意思-end | flex在css中是什麼意思 | baseline | stretch;
}
(学习视频分享:css视频教程)
以上是flex在css中是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

