vue中props將父元件方法傳遞給什麼
- 青灯夜游原創
- 2021-10-28 11:37:511965瀏覽
在vue中,props將父元件方法(資料)傳遞給子元件。父元件發送的形式是以屬性的形式綁定值到子元件身上,接著子元件用屬性props去接受父元件傳過來的值。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
父元件向子元件傳值步驟:
在這裡先定義一下,相對本案例來說:App.vue是父元件,Second-module. vue是子元件。
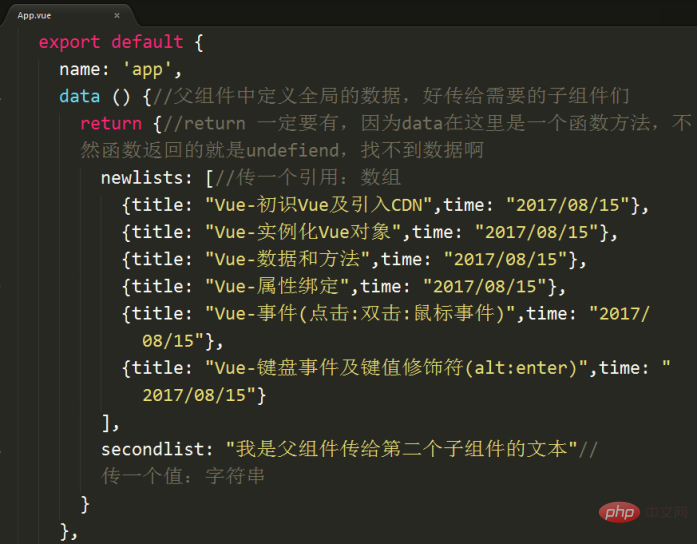
一、首先,值肯定是定義在父元件中的,供所有子元件共用。所以要在父元件的data中定義值:

# 二、其次,父元件要和子元件有契合點:就是在父元件中呼叫、註冊、引用子元件:
呼叫:

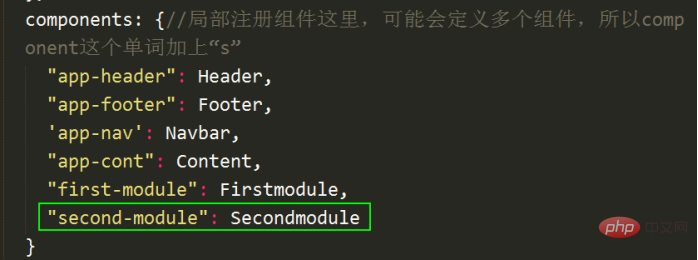
#註冊:
##


# 引用:
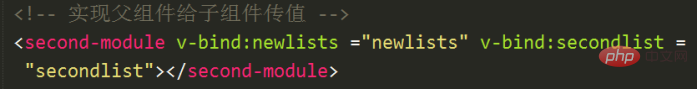
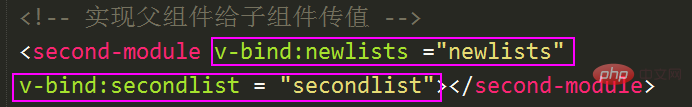
 三、接下來,就可以在父元件和子元件連結的地方(即引用子元件的標籤上),把父元件的值綁定給子元件:
三、接下來,就可以在父元件和子元件連結的地方(即引用子元件的標籤上),把父元件的值綁定給子元件:

特別注意:
 總的來說父傳子就是這三個步驟:父元件中定義值、呼叫子元件並引用、在引用的標籤上給子組件傳值。
總的來說父傳子就是這三個步驟:父元件中定義值、呼叫子元件並引用、在引用的標籤上給子組件傳值。
但注意是要用 v-bind: 綁定要傳的值,不用v-bind直接把值放到標籤上,會被當成html的節點屬性解析的。
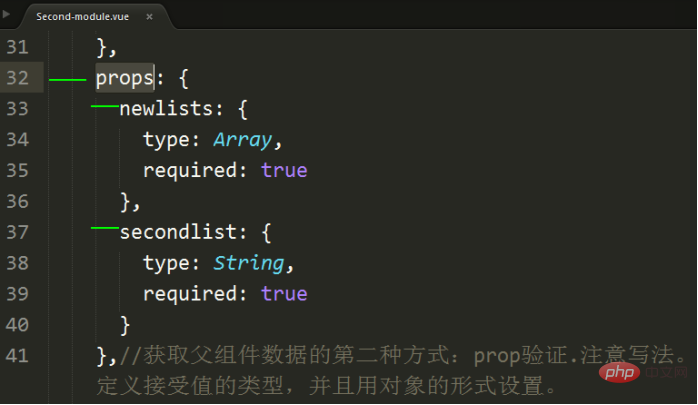
- 四、最後,子元件內部一定要去接受父元件傳過來的值:props(小道具)來接收:
##
- 另一種接收方式:這裡注意使用字串包裹,再這裡踩了一下坑。
具體的接收方式看官方文件~
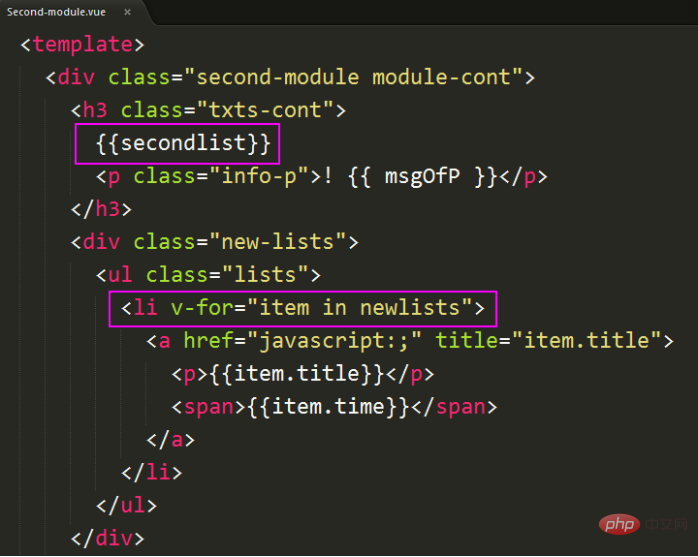
五、這樣,子元件內部就可以直接使用父元件的值了。
但是有要注意的點:子元件接受的父元件的值分為-引用型別和一般型別兩種,

普通型別:字串(String)、數字(Number)、布林值(Boolean)、空(Null)

 其中,普通類型是可以在子元件中更改,不會影響其他兄弟子元件內同樣調用的來自父元件的值,
其中,普通類型是可以在子元件中更改,不會影響其他兄弟子元件內同樣調用的來自父元件的值,
但是,引用類型的值,當在子元件中修改後,父元件的也會修改,那麼後果就是,其他同樣引用了改值的子元件內部的值也會跟著被修改。除非你有特殊的要求這麼做,否則最好不要這麼做。
父元件傳給子元件的值,在子元件中千萬不能修改,因其資料是公用的,改了所有引用的子元件就都改了。
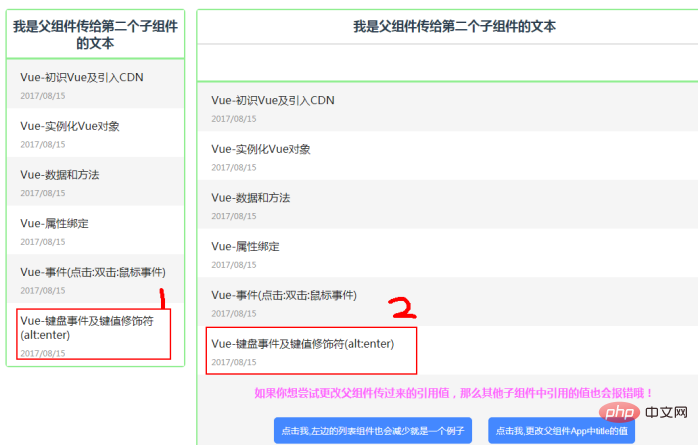
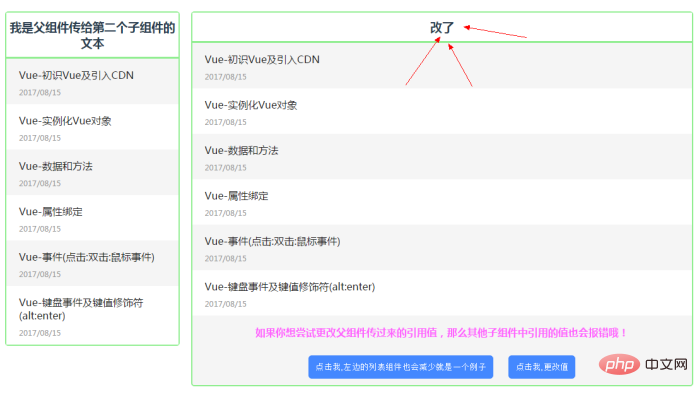
先看一個效果頁面:
左邊的清單欄是引用父元件值的第一個子元件,右邊是引用了同樣值的第二個子元件,他們都有一樣的資訊:
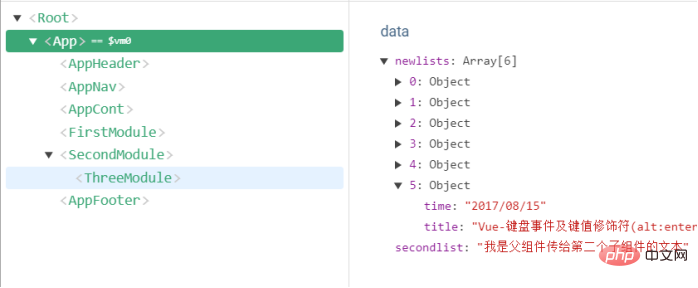
開發工具中看也是明顯的6個資料:
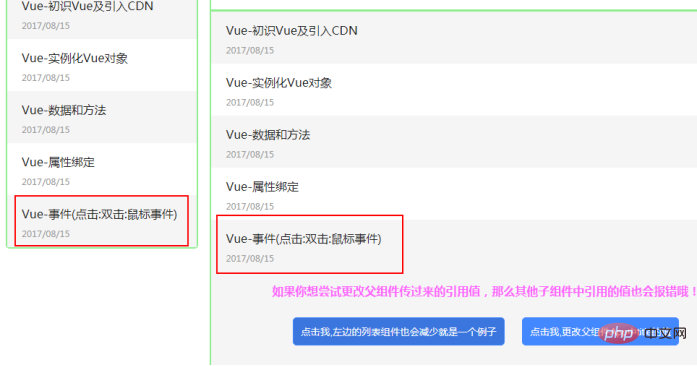
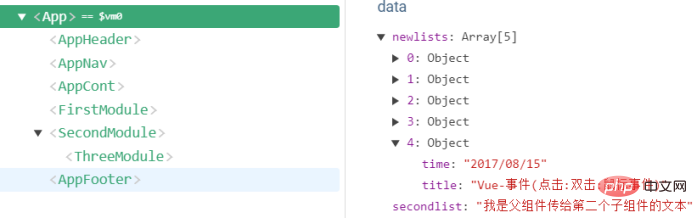
###########注意比較看最後一條數據: 點選右邊區域第一個藍色按鈕後,就少了一組數據,當然是兩邊同時少的。 ############### ###### ######也看開發工具中,App元件的資料是少了一條的。 ###### #########但是傳遞的是字串、數字、布林值的時候,在一個元件中修改就不會影響到其他元件的資訊。就沒有關係。 ######我點選第二個藍色按鈕,,就只有第二個子元件裡的title改變了,第一個的元件沒有變動### 
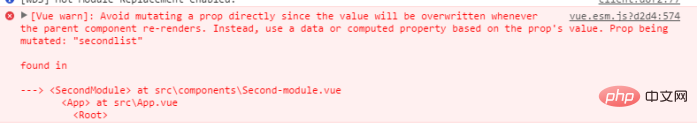
嘗試過後,值確實改了,但是vue給我彈出了一個警告:
警告:避免直接對一個道具進行修改,因為當父元件重新呈現時,該值將被覆蓋。相反,使用基於支柱的數據或計算屬性。

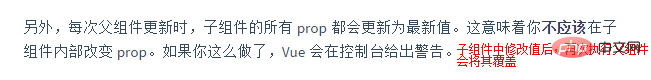
官網說法:
相關推薦:《vue.js教學》
以上是vue中props將父元件方法傳遞給什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

