怎麼安裝vue狀態管理Vuex
- 青灯夜游原創
- 2021-10-27 17:18:392409瀏覽
安裝vue狀態管理的方法:1、建立一個基於Vue的工程,執行「npm install」指令安裝相依性;2、在控制命令列中,執行「npm install vuex --save」指令安裝Vuex即可。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一、什麼是Vuex
Vuex 是專為 Vue.js 應用程式開發的狀態管理模式。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式變更。 Vuex 也整合到 Vue 的官方調試工具devtools extension,提供了諸如零配置的 time-travel 調試、狀態快照導入導出等高級調試功能。
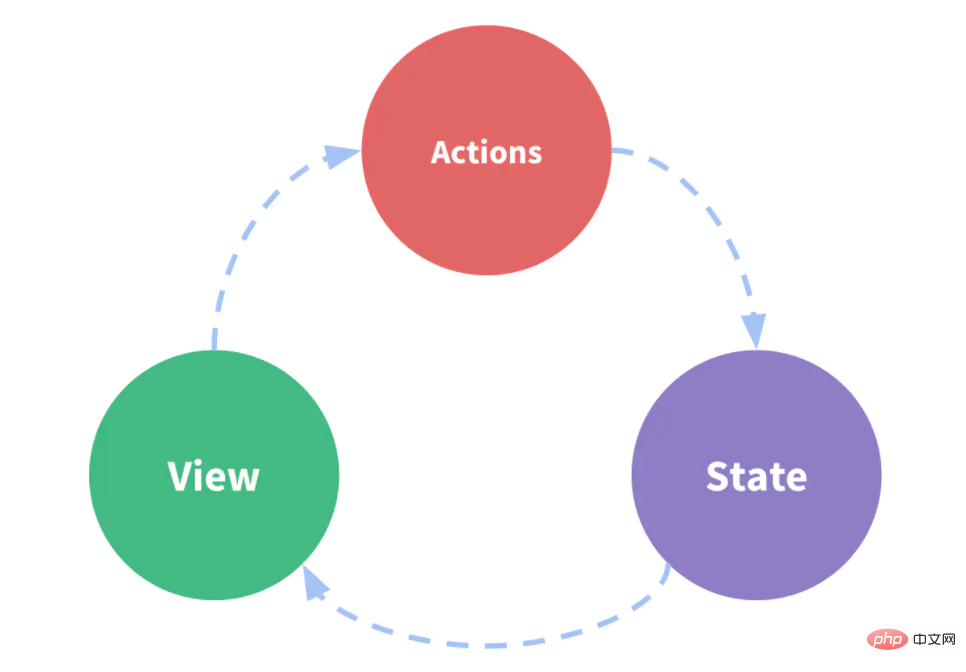
這個狀態自管理應用程式包含以下幾個部分:
- state,驅動應用程式的資料來源;
- view ,以宣告方式將state對應到檢視;
- actions,回應在view上的使用者輸入所導致的狀態變化。
以下是一個表示「單向資料流」理念的極簡示意:

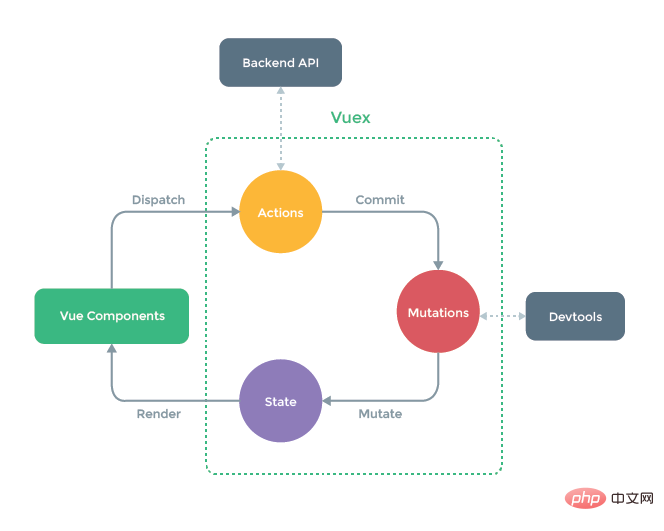
更複雜的情況
- #多個視圖依賴於相同狀態。
來自不同視圖的行為需要變更相同狀態。

二、什麼情況下我應該使用 Vuex?
雖然 Vuex 可以幫助我們管理共享狀態,但也附帶了更多的概念和框架。這需要對短期和長期效益進行權衡。
如果您不打算開發大型單頁應用,使用 Vuex 可能是繁瑣冗餘的。確實是如此——如果您的應用足夠簡單,您最好不要使用 Vuex。一個簡單的global event bus
就足夠您所需了。但是,如果您需要建置是一個中大型單頁應用,您很可能會考慮如何更好地在元件外部管理狀態,Vuex 將會成為自然的選擇。引用 Redux 的作者 Dan Abramov 的話說就是:
Flux 架構就像眼鏡:您自會知道什麼時候需要它。
三、安裝
首先需要建立一個基於Vue的工程,通常你可以這樣做:
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
利用npm套件管理工具,進行安裝vuex。 在控制命令列中輸入下邊的命令就可以了。
npm install vuex --save
要注意的是這裡一定要加上 –save,因為你這個包我們在生產環境中是要使用的。
透過簡單的依賴安裝操作,vuex就算引用成功了,接下來我們就可以盡情的玩樂了。
一個簡單的範例,在main.js檔案中輸入如下程式碼:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
store.commit('increment')
/* eslint-disable no-new */
new Vue({
el: '#app',
template: `<p>{{ count }}</p>`,
computed: {
count () {
return store.state.count
}
}
})運行後可以看到頁面上顯示一個1,即函數increment已經正確的執行,count由初始的0自加後變成1輸出,
需要指出的是,我們透過提交mutation 的方式,而非直接改變store.state.count,是因為我們想要更明確地追蹤到狀態的變化。
通常我們不會這樣去使用它,更好的使用方法是:
1、新建一個store資料夾(這個不是必須的),並在資料夾下新建store. js文件,文件中引入我們的vue和vuex。
import Vue from 'vue'; import Vuex from 'vuex';
2、在store.js檔案中,用Vue.use對vuex進行引用。
Vue.use(Vuex);
3、在main.js 中引入新建的vuex檔案
import store from './store/store'
4、Vuex 透過store 選項,提供了一個機制將狀態從根元件「注入」到每一個子元件中(需呼叫Vue.use(Vuex),透過在根實例中註冊store 選項,該store 實例會注入到根元件下的所有子元件中,且子元件能透過this.$store 存取。:
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '四、使用
1、現在我們store.js檔案裡增加一個常數物件。
state: {
count: 1
},2、用export default 封裝程式碼,讓外部可以引用。
export default new Vuex.Store({
name: 'store',
state: {
count: 1
}
})3、新建一個Vue的測試模板,位置在components資料夾下,名字隨便起,我這裡叫count.vue。在模板中我們使用{{$store.state.count}}輸出count 的值(注意:由於前面已經將store注入到vue的實例中,故不需要再引用)。
<template>
<p>
<h2>{{msg}}</h2>
<hr/>
<h3>{{$store.state.count}}</h3>
</p>
</template>
<script>
export default {
data () {
return {
msg: 'Hello Vuex'
}
},
computed: {
count () {
return this.$store.state.count
}
}
}
</script>4 、在store.js檔案中加入兩個改變state的方法。
mutations: {
increment (state) {
state.count += 1
},
decrement (state) {
state.count -= 1
}
}5、在test.vue模板中加入兩個按鈕,並呼叫mutations中的方法。
<p> <button @click="$store.commit('increment')">+</button> <button @click="$store.commit('decrement')">-</button> </p>
6 、在router資料夾下的index.js引用文件,定義對應的路由,運行程式並進入該介面,點擊按鈕查看效果
{
path: '/count',
name: 'Count',
component: Count
}五、state访问状态对象
state,这个就是我们说的访问状态对象,它就是我们SPA(单页应用程序)中的共享值。
访问状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值。有三种赋值方式
1、通过computed的计算属性直接赋值
computed属性可以在输出前,对data中的值进行改变,我们就利用这种特性把store.js中的state值赋值给我们模板中的data值。
computed:{
count(){
return this.$store.state.count;
}
}这里需要注意的是return this.$store.state.count这一句,一定要写this,要不你会找不到$store的。这种写法很好理解,但是写起来是比较麻烦的,那我们来看看第二种写法。
2、通过mapState的对象来赋值
我们首先要用import引入mapState。
import {mapState} from 'vuex'然后还在computed计算属性里写如下代码:(根据需要选用一种方法即可)
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count, // es6写法,function (state) { return state.count }
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})3、当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([ // 映射 this.count 为 store.state.count 'count' ])
4、还可以采用简化写法(个人比较喜欢这种写法本质上和第三种是一个意思,后面的mutations中也有类似的写法)
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
num: 'count'
})这个算是最简单的写法了,在实际项目开发当中也经常这样使用。
相关推荐:《vue.js教程》
以上是怎麼安裝vue狀態管理Vuex的詳細內容。更多資訊請關注PHP中文網其他相關文章!

