如何在uni-app上使用vuex
- 青灯夜游原創
- 2021-09-15 15:33:009880瀏覽
方法:1、專案根目錄下新store目錄,該目錄建立「index.js」檔案;2、「index.js」下引入vue和vuex;3、「main.js」中掛載Vuex;4、在「pages/index/index.vue」中使用vuex即可。

本教學操作環境:windows7系統、vue2.9.6&&uni-app2.5.1版,DELL G3電腦。
uni-app中使用vuex的方法:
在uni-app中內建了vuex,我們只需要引用就行了
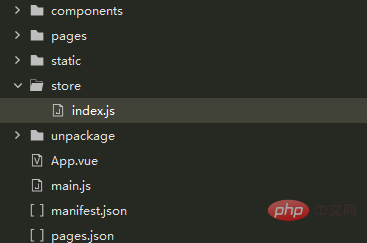
1、在uni-app 專案根目錄下新建store 目錄,在store 目錄下建立index.js

2、新建的index.js下引入vue和vuex,具體如下:
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
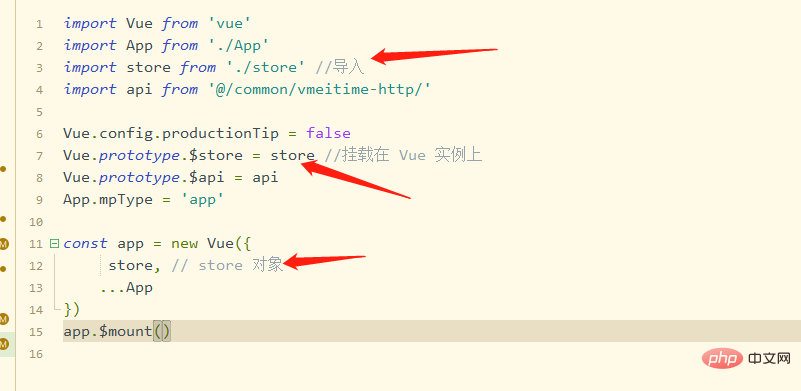
export default store3、需要在main.js 掛載Vuex
import store from './store' Vue.prototype.$store = store
想要定義的這個js 檔案中的變數和方法能在各個頁面使用並生效,需要先在專案目錄下的 main.js 檔案中匯入這個 js 檔案並宣告方法,如下圖所示:

4、在pages/index/index. vue 使用
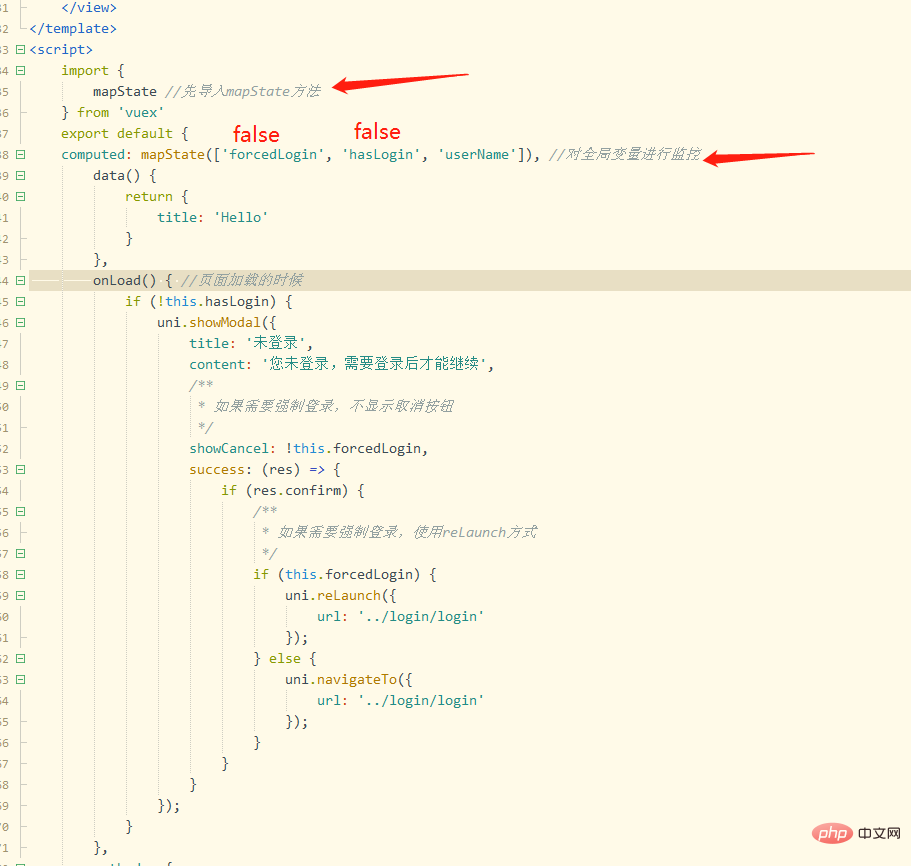
先在頁面匯入vuex的方法
然後,在computed 計算屬性方法中使用 mapState 對全域變數進行監控。
一進來index.vue 頁面,在onload()頁面加載的時候,判斷是否已是登陸狀態,不是的話,彈出對話框,提示進行'登陸操作'

登陸頁面
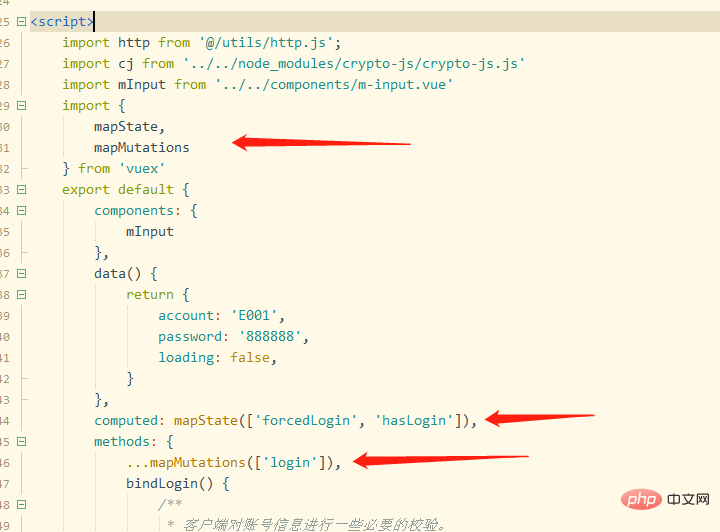
#先在頁面匯入vuex的方法,如下:
-
在computed 計算屬性方法中使用 mapState 對全域變數進行監控,在method中使用 mapMutations 進行全域方法監控,如下所示:

-
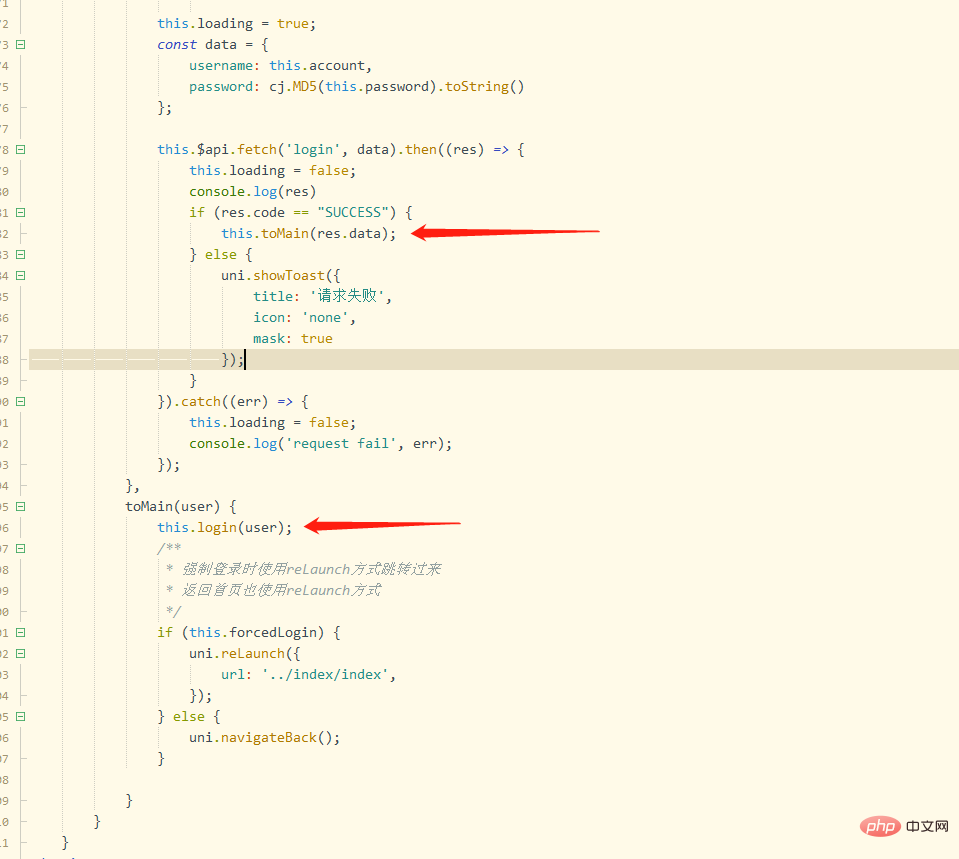
##網路請求成功後,在回呼函數success 中呼叫該方法,並把回呼函數的回傳值資料傳給login 方法

隨後store/ index.js 檔案中的login方法會把傳過來的使用者資料存到vuex。
擴充
在vue檔案中使用 取值,例如其中的token,可以使用'this.$store.state .token'這樣來取。
在js檔案中使用
1、import store from '../../store' 先引用
2、store.state.token 取值
更多程式相關知識,請造訪:程式設計影片! !
以上是如何在uni-app上使用vuex的詳細內容。更多資訊請關注PHP中文網其他相關文章!