vue怎麼隱藏元素
- 青灯夜游原創
- 2021-10-27 14:57:3916127瀏覽
vue隱藏元素的方法:1、使用“v-if”指令,透過動態的向DOM樹內添加或刪除DOM元素的方式來顯示或隱藏元素;2、使用“v-show”指令,透過設定DOM元素的display樣式屬性來控制顯隱。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue 控制元素的顯示與隱藏
#解:
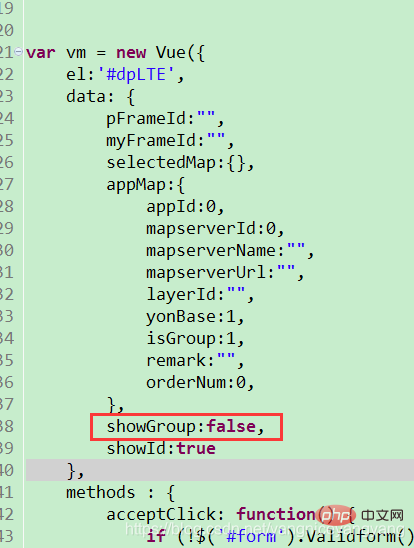
##v -if指令與v-show指令都可以根據值動態控制DOM元素顯示隱藏,v-if和v-show屬於Vue的內部常用的指令,指令的職責是當表達式的值改變時把某些特殊的行為應用在DOM。例如想要隱藏 上面這個p 那麼給這個p加上一個 v-show的屬性。名字你隨便起然後再js程式碼中 設定showGroup的預設值為false,也就是剛啟動的時候,預設是不顯示的,後面如果想要顯示這個p,那麼可以直接設定vm. showGroup=true即可
v-if 會直接刪除元素
v -show 只是隱藏,只是簡單地切換元素的CSS 屬性display。
<p v-show="showGroup"> <p class="formTitle">图层组</p > </p >

vue.js教學》
以上是vue怎麼隱藏元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vuejs怎麼插入變數下一篇:vuejs怎麼插入變數

