vue怎麼取得dom元素
- 青灯夜游原創
- 2021-10-27 13:51:5442082瀏覽
vue取得dom元素的方法:1、為對應的dom元素加id,使用「document.getElementById("id")」語句取得該元素;2、為對應的dom元素加上「ref= "name"”,使用“this.$refs.name”來取得該元素。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue取得並操作DOM元素
#方法一:
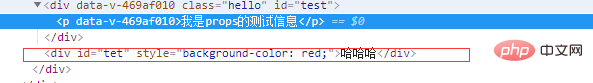
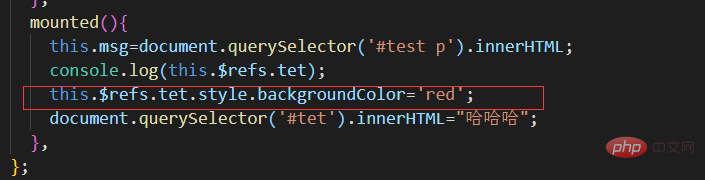
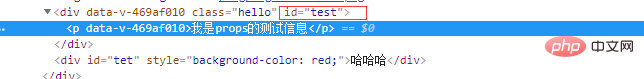
##直接給予對應的元素加id,然後再document.getElementById("id")取得,然後設定對應屬性或樣式


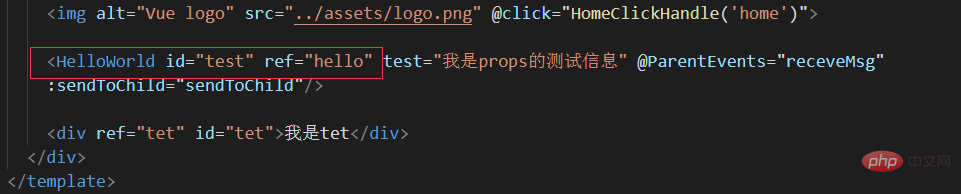
 , 然後再this.$refs.name
, 然後再this.$refs.name取得到該元素


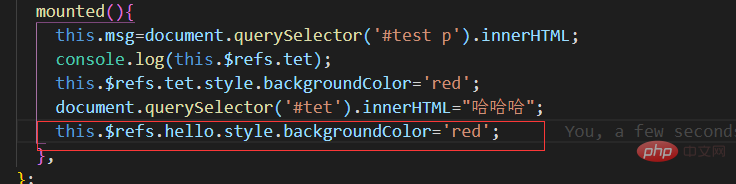
##注意:在取得對應元素之前,必須在mount鉤子進行掛載,否則取得到的值為空,
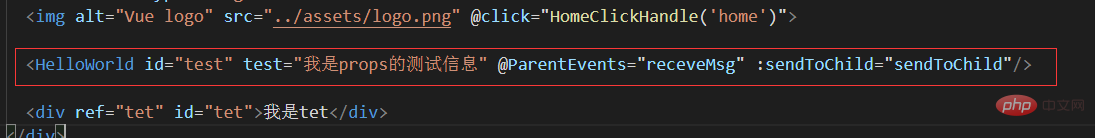
如果是給子元件加id並修改自訂屬性,則直接會載入改子元件對應的外層p上,並不會改變該子元件原本的自訂屬性的值。

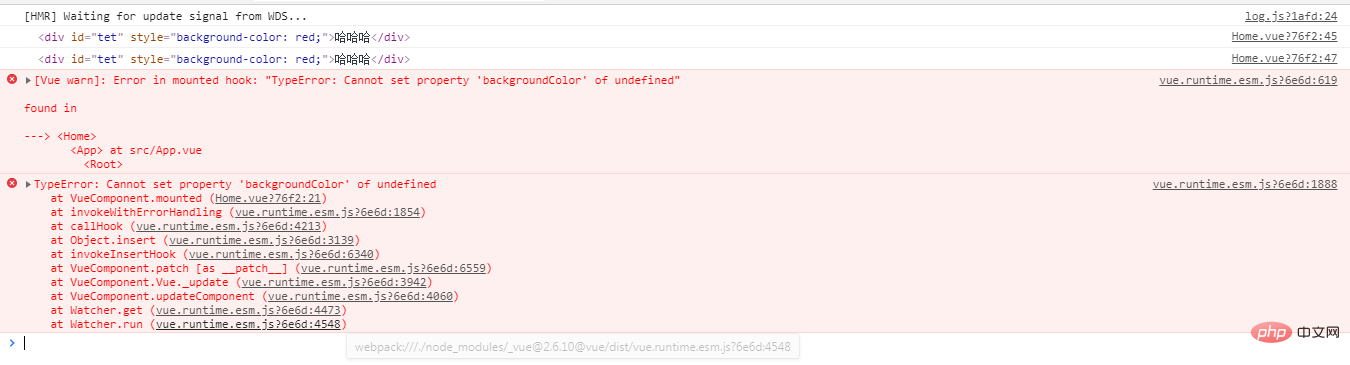
 如果給子元件加ref,然後取得到該DOM元素之後改變對應的自訂屬性的值,vue會報錯:
如果給子元件加ref,然後取得到該DOM元素之後改變對應的自訂屬性的值,vue會報錯:


 #相關推薦:《
#相關推薦:《
以上是vue怎麼取得dom元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

