javascript怎麼修改span
- 藏色散人原創
- 2021-10-27 14:57:199738瀏覽
javascript修改span的方法:1、使用span標籤創建內容;2、為span標籤添加一個id屬性;3、使用button標籤創建一個按鈕;4、創建editspan()函數;5、使用innerHTML屬性給span物件賦值即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼修改span?
js改變span標籤的內容:
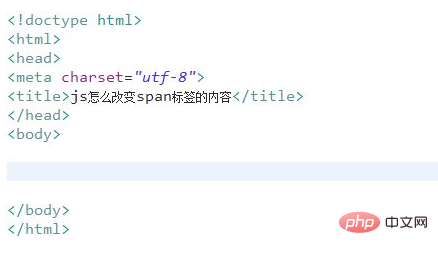
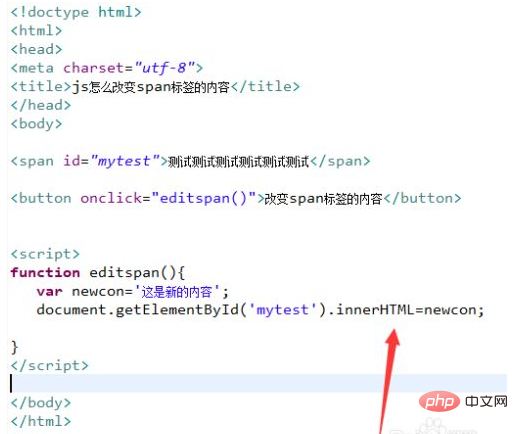
新建一個html文件,命名為test.html,用來講解js怎麼改變span標籤的內容。

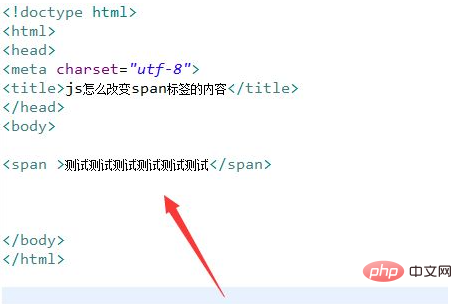
在test.html檔案內,使用span標籤建立一行內容,用於測試。

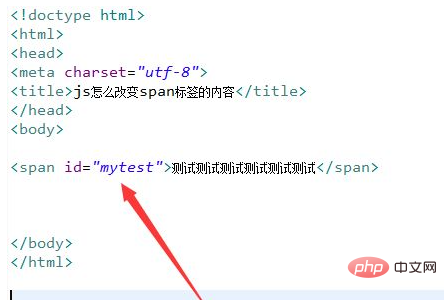
在test.html檔案內,為span標籤新增一個id屬性,設定為mytest。

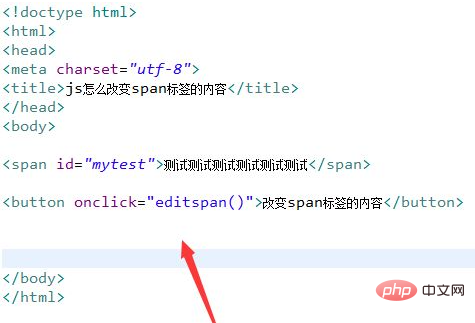
在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行editspan()函數。

在js標籤中,建立editspan()函數,在函數內,將新的內容保存在newcon變數中,再透過id取得span對象,使用innerHTML屬性給span物件賦值,實現改變span標籤的內容。

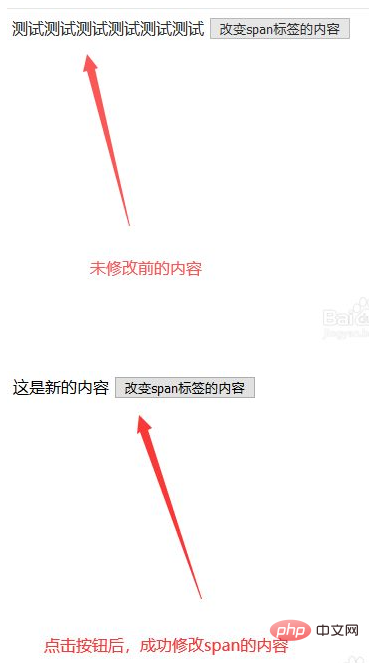
在瀏覽器中開啟test.html文件,查看實現的效果。

【推薦學習:javascript基礎教學】
以上是javascript怎麼修改span的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

