javascript怎麼實作隱藏下拉框
- 王林原創
- 2021-10-26 17:18:362108瀏覽
javascript實作隱藏下拉框效果的方法:【function moreCon(){ var backg = document.getElementById('colorChange'); var mdiv = document...】。

本文操作環境:windows10系統、javascript 1.8.5、thinkpad t480電腦。
點擊顯示或隱藏下拉方塊是工作中常見的一種效果,那麼這種效果該如何實現呢?
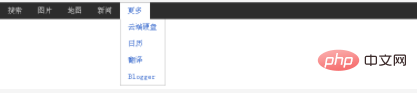
我們先來看下實現後的效果:

具體實作程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>JS点击显示或隐藏下拉框</title>
<style type="text/css">
html,body,div,ul,li{padding: 0;margin: 0;}
li{list-style: none;}
a{text-decoration: none;color: #ccc;font-size: 13px;}
#top{width: 100%;background: #2D2D2D;height: 30px;}
.topli{float: left;height: 30px;line-height: 30px;}
.topli a{display:block;padding: 0 14px;height: 30px;}
.topli a:hover{background:#444;}
.more{position: absolute;top: 30px;background: #fff;display: none;border: 1px solid #c2c2c2;z-index: 999;border-top: none;}
.more a{color: #3366CC;}
.more a:hover{background: #f0f0f0;}
</style>
<script type="text/javascript">
function moreCon(){
var backg = document.getElementById('colorChange'); //定义变量
var mdiv = document.getElementById('moreContent');
if (mdiv.style.display=='block') { //if else判断ID为moreContent的display是否为block “==”为“等于” 为比较运算符
mdiv.style.display='none';
backg.style.background='#2D2D2D'; //修改样式
backg.style.color='#ccc';
}
else
{
mdiv.style.display='block';
backg.style.background='#fff';
backg.style.color='#3366CC';
}
}
</script>
<!-- JS点击显示或隐藏下拉框 end -->
</head>
<body>
<ul id="top">
<li class="topli"><a href="">搜索</a></li>
<li class="topli"><a href="">图片</a></li>
<li class="topli"><a href="">地图</a></li>
<li class="topli"><a href="">新闻</a></li>
<li class="topli">
<a href="javascript:void()" onclick="moreCon()" id="colorChange">更多</a>
<!-- 对于浏览器来说 onclick会比href先执行 -->
<div class="more" id="moreContent">
<ul>
<li><a href="">云端硬盘</a></li>
<li><a href="">日历</a></li>
<li><a href="">翻译</a></li>
<li><a href="">Blogger</a></li>
</ul>
</div>
</li>
</ul>
</body>
</html>提示:
js的比較運算子:“==”為“等於”,“===”為“完全相等(值和類型)”
a的“href”與“onclick”:瀏覽器會先執行onclick事件,在執行href屬性下的動作。為了保持href的css樣式,又不會影響onclick事件,可以寫成:
<a href="javascript:void()" onclick="moreCon()" id="colorChange">更多</a>
推薦學習:javascript影片教學
以上是javascript怎麼實作隱藏下拉框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

