在html中,可以使用caption標籤來設定表格標題,該標籤的作用就是定義表格的標題,語法“
表格標題”;caption標籤需要放在“ 」標籤對中。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在html中,可以使用
標籤來設定表格標題。
標籤的作用就是定義表格的標題。
標籤需要放在「」標籤對中,必須直接放置到 標籤之後。 您只能對每個表格定義一個標題。
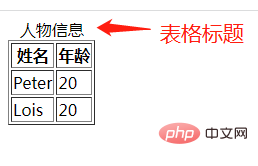
範例:
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>

通常這個標題會被居中於表格之上。然而,CSS 屬性 "text-align" 和 "caption-side" 能用來設定標題的對齊方式和顯示位置。
<table border="1">
<caption style="caption-side:bottom;">人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>

推薦教學:《html影片教學》
以上是html怎麼設定表格標題的詳細內容。更多資訊請關注PHP中文網其他相關文章!