html input大小怎麼設定
- 奋力向前原創
- 2021-10-08 10:10:0751626瀏覽
在HTML中,可以透過使用width屬性和height屬性來設定input寬度和高度的方式來設定其大小,只需要給input元素添加「width:寬度值;height:高度值;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中設定input大小的方法(步驟)
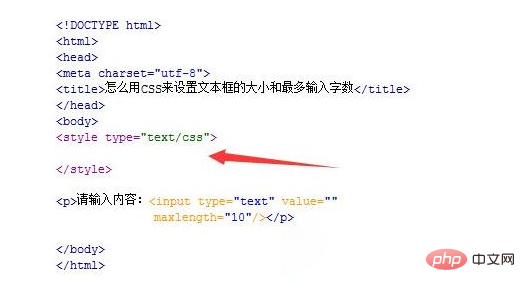
#1、新建一個html文件,命名為test.html,用於講解怎麼用CSS來設定文字方塊的大小和最多輸入字數。

2、在test.html檔案內,使用input標籤建立一個type類型為text的文字框,並設定其預設值value為空。

程式碼效果

#3、在test.html檔案內,使用maxlength屬性設定input輸入框最多只能輸入10個字。

4、在test.html檔案內,寫標籤,頁面的css樣式會寫在該標籤內。

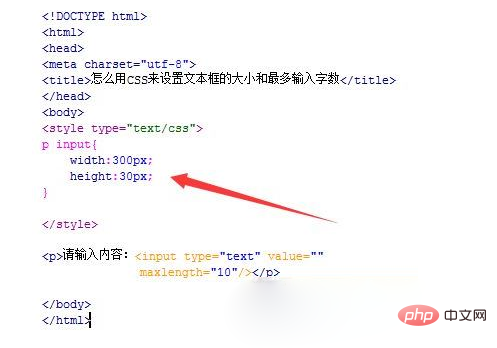
5、在css標籤中,透過input元素名稱設定其css樣式,使用width屬性設定input的寬度為300px,使用height屬性設定input的高度為30px 。

6、在瀏覽器開啟test.html文件,查看實現的效果。

推薦學習:HTML影片教學
#以上是html input大小怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中背景圖怎麼設定平鋪方式下一篇:css中背景圖怎麼設定平鋪方式

