css input大小怎麼設定
- 青灯夜游原創
- 2021-04-27 18:41:5715003瀏覽
在css中,可以使用width和height屬性來設定input元素的大小,只需要為input元素新增「width:寬度值;height:高度值;」樣式即可。 input屬於行內替換元素,效果等於區塊元素,所以可設定width和height值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用width和height屬性來設定input元素的大小。
程式碼範例:
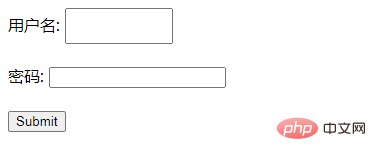
<form action="form_action.asp" method="get"> 用户名: <input type="text" name="name" style="width: 100px;height: 30px;"/><br /><br /> 密码: <input type="password" name="password" /> <br /><br /> <input type="submit" value="Submit" /> </form>
效果圖:

說明:
-
標籤用於蒐集使用者資訊。屬於行內替換元素。 height/width/padding/margin皆可使用。效果等於塊元素。
而,行內非替換元素,height/width/padding top、bottom/margin top、bottom均無效果。只能用padding left、right和margin left、right改變寬度。
-
width 屬性設定元素的寬度,height 屬性設定元素的高度。
width 屬性和height 屬性定義元素內容區的寬度和高度,不包括填充,邊框,或頁邊距;在內容區外面可以增加內邊距、邊框和外邊距。
(學習影片分享:css影片教學)
以上是css input大小怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中submit意思是什麼下一篇:css中submit意思是什麼

