淺談離線安裝全域node模組的方法
- 青灯夜游轉載
- 2021-09-27 10:53:592992瀏覽
怎麼離線安裝全域 node 模組嗎?以下這篇文章為大家介紹離線安裝全域node模組的方法,希望對大家有幫助!

大家平常是怎麼離線安裝 node 模組的呢? 【推薦學習:《nodejs 教學》】
前言
在平時的開發中,我們一般都是透過線上安裝的方式來安裝node 模組的,但也保不齊會有離線安裝的需求。例如,公司內部網路是不連網的,那如果需要安裝模組的話怎麼辦?
今天,我將透過離線安裝全域 asar 模組來總結一個離線安裝的 node 模組的方法。
準備工作
安裝環境:MacOS
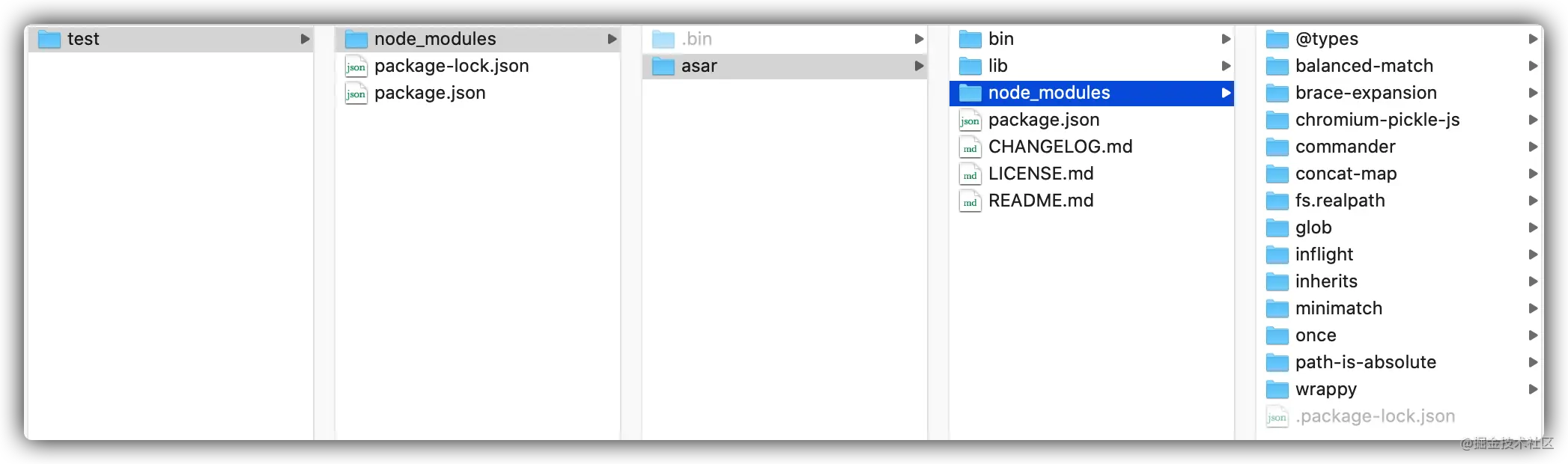
既然是離線安裝,那首先就需要透過網路將對應的模組下載下來。本文中,透過npm install -D asar 來下載asar 模組及其依賴,檔案結構如下:

離線安裝全域asar
方法一的原理就跟我們在線上安裝node 模組一樣,直接透過npm intall -g XXX 來安裝。
首先,我們在asar 資料夾下新建一個node_modules 資料夾,並將test/node_modules 下除了.bin 和asar 之外的資料夾都移到test/ node_modules/asar/node_modules 資料夾下,結構如下圖:

在終端機執行以下指令(路徑為test/node_modules/asar#的絕對路徑):
npm install -g /Users/code/test/node_modules/asar复制代码
然後在任意位置的終端中執行asar -V,驗證是否安裝成功,結果如下:

表示已經成功安裝了asar 模組,大功告成!
注意事項
在MacOS 上,透過此方法安裝的全域模組只是產生了一個全域指令的軟連接,驗證如下:
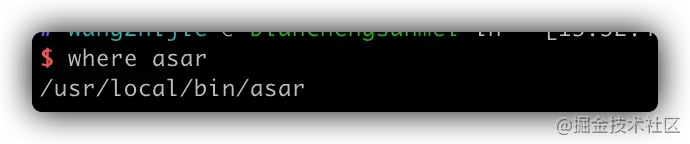
執行where asar,得到結果:

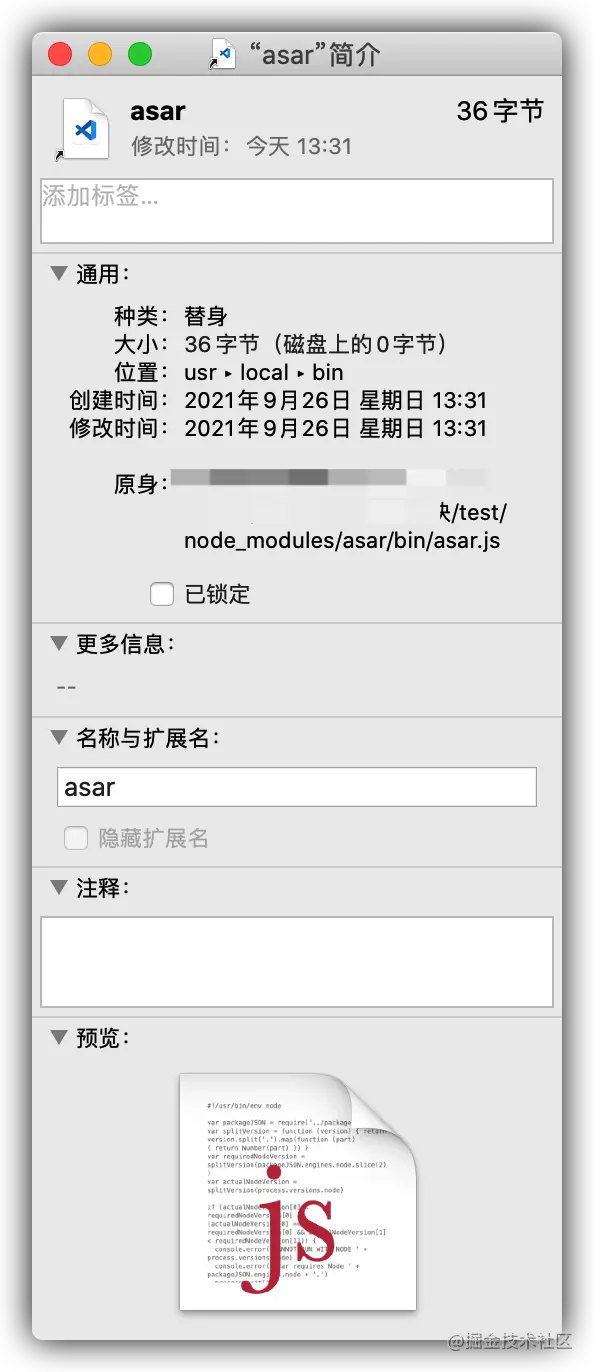
#然後前往路徑/usr/local/bin/asar 下找到asar,查看其屬性:

所以,千萬不要刪除或重新命名test/node_modules/asar/ 檔案路徑,否則會導致全域asar 失效!
在 windows 下,使用該方法後,整個 asar 資料夾被完整複製到了
AppData/Roaming/npm/node_modules下,刪除原 asar 資料夾不影響使用。
總結
以上就是離線安裝全域 node 模組的一個簡單方法,希望對大家能有所幫助!
當然,離線安裝 node 模組的方法不只這一種,大家平常是透過什麼方法離線安裝 node 模組的呢?歡迎在留言區討論交流!
~本文完,感謝閱讀!
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談離線安裝全域node模組的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

