vuejs怎麼引入css
- 藏色散人原創
- 2021-09-24 11:30:273345瀏覽
vuejs引入css的方法:1、在「app.vue」中的「c9ccee2e6ea535a969eb3f532ad9fe89」下直接引入對應的路徑;2、將「@import」改成「d858f5759e8e74556a5f4579998980d1531ac245ce3e4fe3d50054a55f265927」引入外部樣式。

本文操作環境:Windows7系統、vue2.9.6版,DELL G3電腦。
vue.js引入外部CSS樣式?
學習Vue.js動畫時,需要引入一個animate.css,如何全域引入外部檔案呢?
引入外部CSS樣式檔案
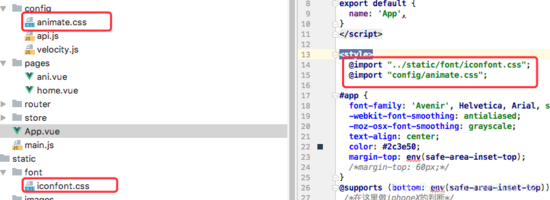
#1. 在app.vue中c9ccee2e6ea535a969eb3f532ad9fe89下直接引入對應的路徑

使用@import引入外部css,作用域是全域的,也可在對應的單vue元件引入,import並不是引入程式碼到c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927裡面,而是發起新的請求獲得樣式資源,並且沒有加scoped。
<style scoped> @import "../static/font/iconfont.css"; </style>
註:如果有樣式時,應該放在#app上面引入,不然引入不成功!
2.@import改f6134fe6018ed2f8ad70da1098cd1e51531ac245ce3e4fe3d50054a55f265927引入外部樣式

推薦學習:《vue教程》
以上是vuejs怎麼引入css的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vuejs中項目名稱怎麼更改下一篇:vuejs中項目名稱怎麼更改

