vuejs中項目名稱怎麼更改
- 青灯夜游原創
- 2021-09-22 12:12:264496瀏覽
更改方法:1、開啟專案根目錄下「package.json」文件,將「name」項目的值改成新的項目名稱;2、刪除「node_modules」資料夾;3、在終端機中進入專案資料夾,執行「npm install」和「npm run dev」指令即可。

本教學操作環境:CentOS 6系統、vue2.9.6版,DELL G3電腦。
在使用 vue-cli 鷹架搭建 Vue 專案時,一開始就會要求我們填寫專案名稱。如果在後續開發過程中想改變專案名也是可以的,以下是具體的操作步驟。
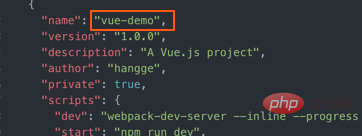
1,修改 package.json 檔案
開啟專案根目錄下的 package.json 文件,將 name 改成新的專案名稱。

2,重新安裝外掛程式
#(1)接著我們把「node_modules」資料夾刪除。
(2)然後在終端機中進入專案資料夾,執行以下命令重裝所有外掛程式。
npm install
(3)最後我們執行以下指令啟動專案即可。
npm run dev
相關推薦:《vue.js教學》
以上是vuejs中項目名稱怎麼更改的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vuejs怎麼實作刪除屬性下一篇:vuejs怎麼實作刪除屬性

